As a website owner, it’s vital to present your content in a user-friendly manner so that visitors can navigate through your website easily and efficiently. Making your website content user-friendly is as important as making them interesting. Anchor Links are a great way to serve the purpose of helping your visitors fluently jump to a specific part of your page or website and directly get what they are looking for.

What Is An Anchor Link? Things You Need To Know
An anchor link is the same as a regular link used on websites. Then why is it mentioned differently? Well, while we use links to make the visitors land on a different page, with anchor links the visitors land on a different section or location of the same page or in a specific section of another page on the same website. In other words, regular links take you to a new page while an anchor link will take you to a section of the page.
An anchor link is especially helpful for text-heavy content. Some users look for very specific content and do not want to spend time reading the whole content just to find the desired one. A properly used anchor link is really helpful to guide your website visitors smartly.

It brings beneficiary SEO attributes to your plate too. Since anchor link makes finding content easier for visitors, it improves the user experience of your site. And this gives a boost to the conversion rate.
Again search engines look through your content and analyze how you’ve structured your anchor links to determine the quality of your content. The whole thing influences your website’s ranking. So, a well-structured anchor-linked website will have a better chance of scoring a high rank.
How To Use Anchor Link In Web Design?
You can use an anchor link in multiple ways in web design. One can be as a text link; one can be as a table of contents, and much more. It means you can link a specific part of your text to another section of the page, or you can display the headings of your content similarly to an index of the book in the form of a table of content to quickly jump to the desired content section.
Link Text Content
While you are creating content, there might be some points where you think some of your visitors may need more explanation while others don’t need it, or simply adding more details right in that paragraph may make the content look crowdy. So you can write the extra information somewhere else on your website and link it to relevant text so interested visitors can directly jump to that particular section while maintaining a clean and smartly organized text.
Table Of Contents

A table of contents is a smart form of the anchor link. It is something similar to the index of a book. The most common format of a table of content contains all the headings of your content. Users can click on the heading they want to read and the website will directly move them to the section.
This gives a clean and clear idea about the entire content to the users, so by looking at it they will know whether their desired information is in the content or not. It will save the visitors time and let them have a better user experience which will boost the SEO of your website.
Navigation Menu
You can add these links to your navigation menu too. There are many one-page websites. One downside of these websites is that they are too long and visitors might lose interest to scroll down more to see all of the information or keep finding the desired section. These types of websites can use anchor links to the menu section to let the visitors directly jump to their target section.
Call To Action

You can use an anchor link in your Call To Action blocks to keep things interactive, interesting, and engaging for your visitors and influence them to do certain things. For example, you have a website that sells software products. You can add the anchor of the price table to each product image so that the visitors can directly land on the price table upon clicking the image and buying the product. Many websites follow the procedure.
Scroll To Top
Another way to use an anchor link in web design is to add a ‘Scroll to top‘. In web design, we take a top-down approach. But the opposite may also be necessary sometimes. For example, let’s consider a very long web page and someone is going through it, and while at the bottom of the page, he might want to go back to the top to have a better look at something.
But in such cases, some visitors find scrolling back all the way troublesome and boring so leave the page. These incidents create a negative impact on the site’s engagement. Scroll To Top is a solution to such cases. You can create an anchor for an element at the top of the website and link it to the bottom so that anyone can directly jump backward from bottom to top.
3 Ways To Create Anchor Links In WordPress Websites
Proper use of the anchor link can benefit your website in many ways. To create an anchor link, you need to have a unique anchor identifier (ID) for the content you want to use as the destination of your anchor link. If you do not have one, then just create a unique anchor identifier. After that, use it on the source element such as text or image for the successful implementation of an anchor link. Let’s break it down for you to have a better understanding of creating and using an anchor link in WordPress.
Method 1: Create Anchor Links In Gutenberg
You can easily create and use an anchor link in the WordPress block editor Gutenberg. Follow the steps, and you will be able to give your website a unique touch.
Step 1: Navigate To The Target Destination
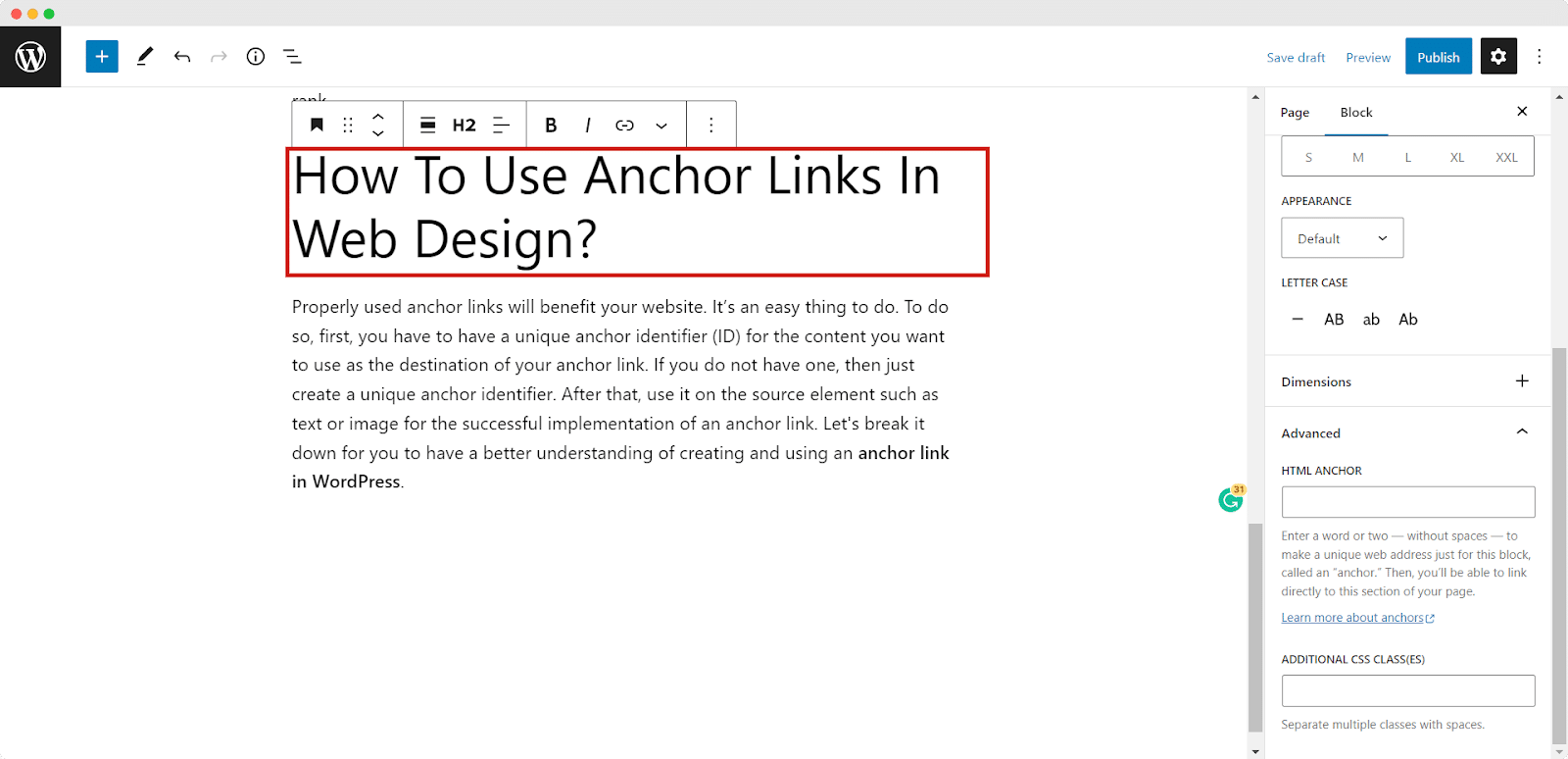
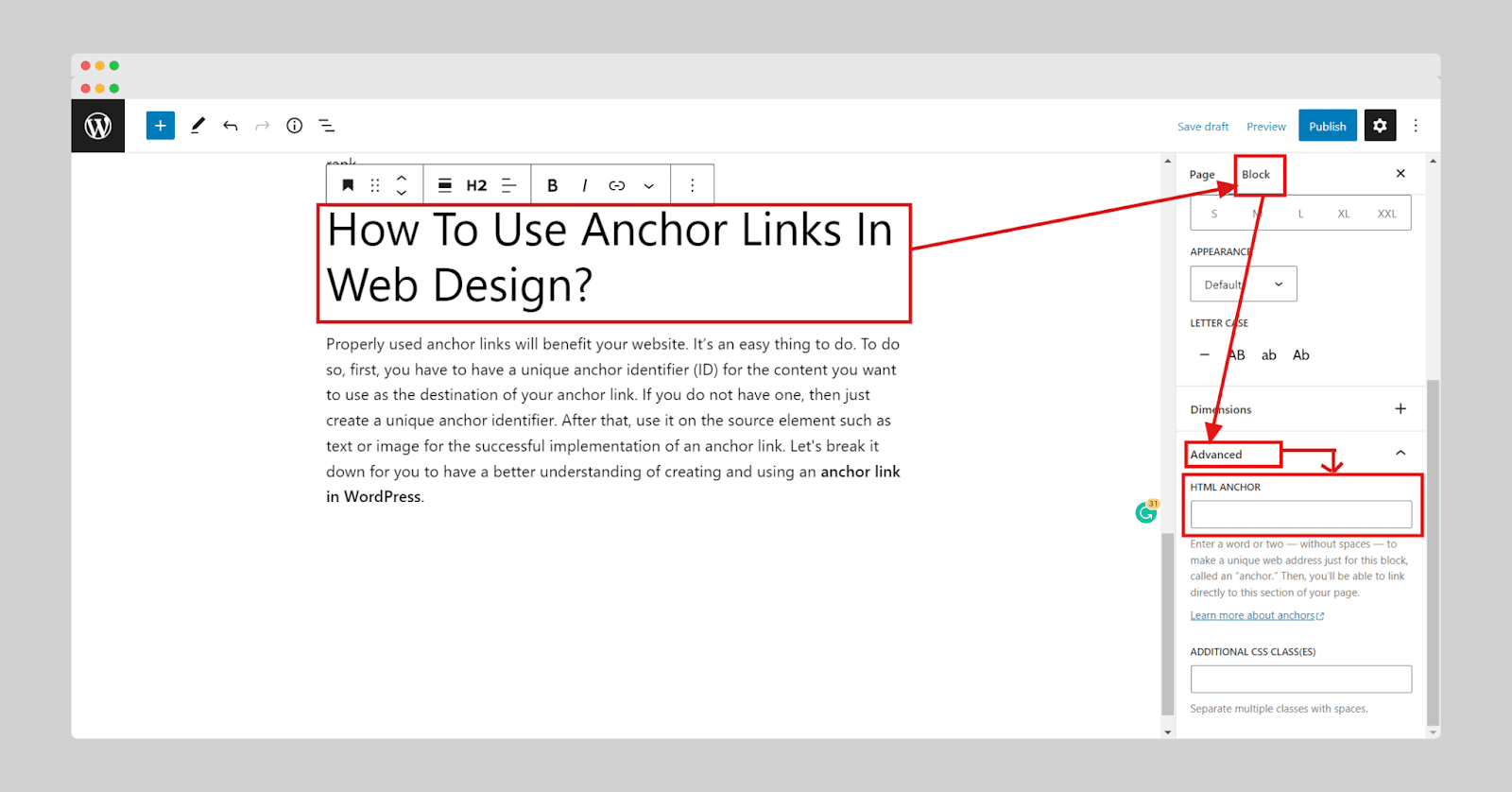
From the WordPress dashboard, directly go to the post or page where you want to create an anchor link. Then find the element which you want to use as the destination of your anchor link. For example purposes, here we have chosen the heading “How To Use Anchor Links In Web Design?” as our anchor link destination.

Step 2: Create An Unique Anchor Id For The Destination
Now click on the decided element and the from the settings panel go to ‘Block’ → ‘Advance’ → ‘HTML Anchor‘. Now in the HTML Anchor field, put a unique identifier, which later will be used to anchor link this element.

Step 3: Connect The Destination To Sorce With Anchor Link
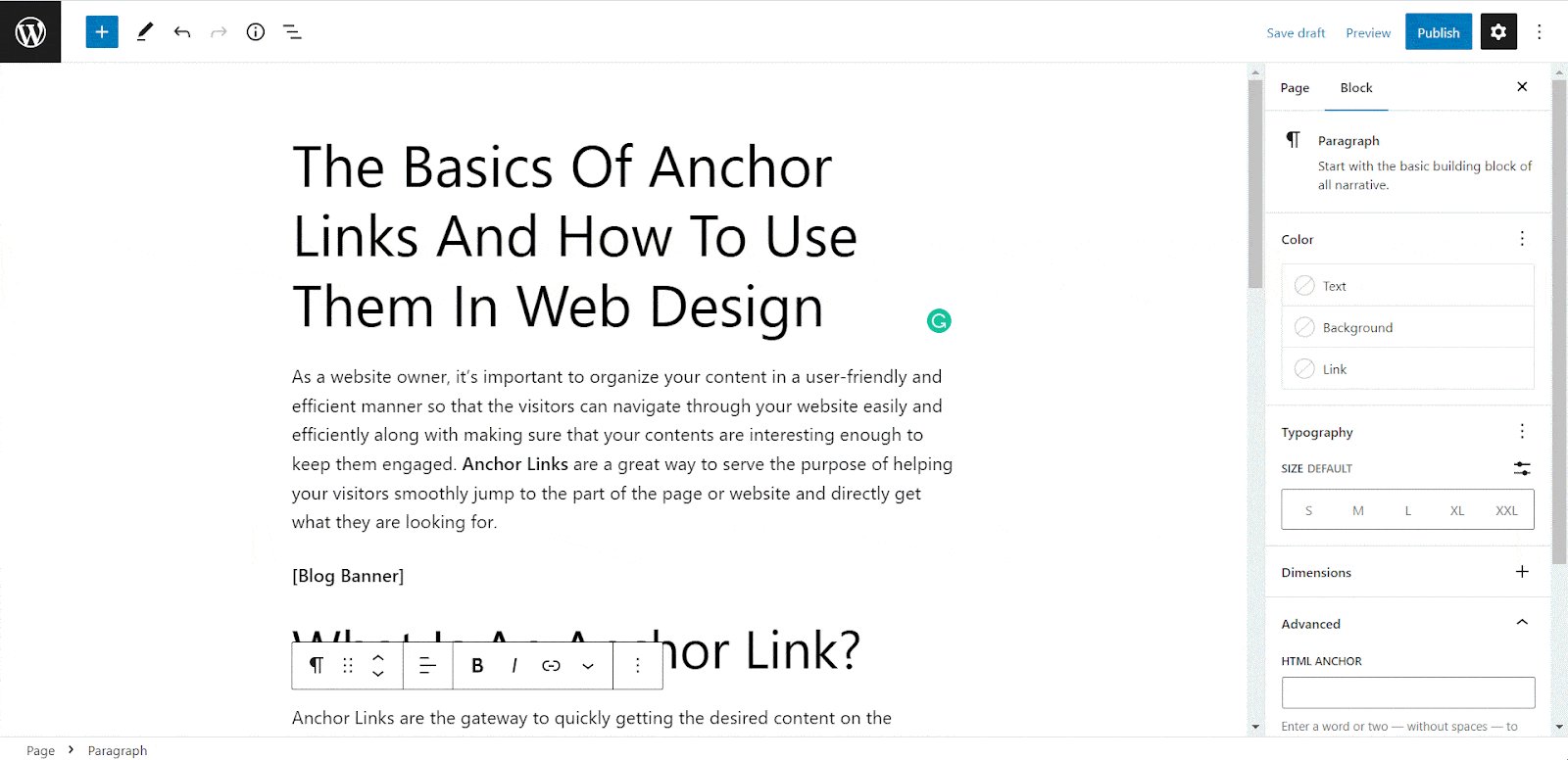
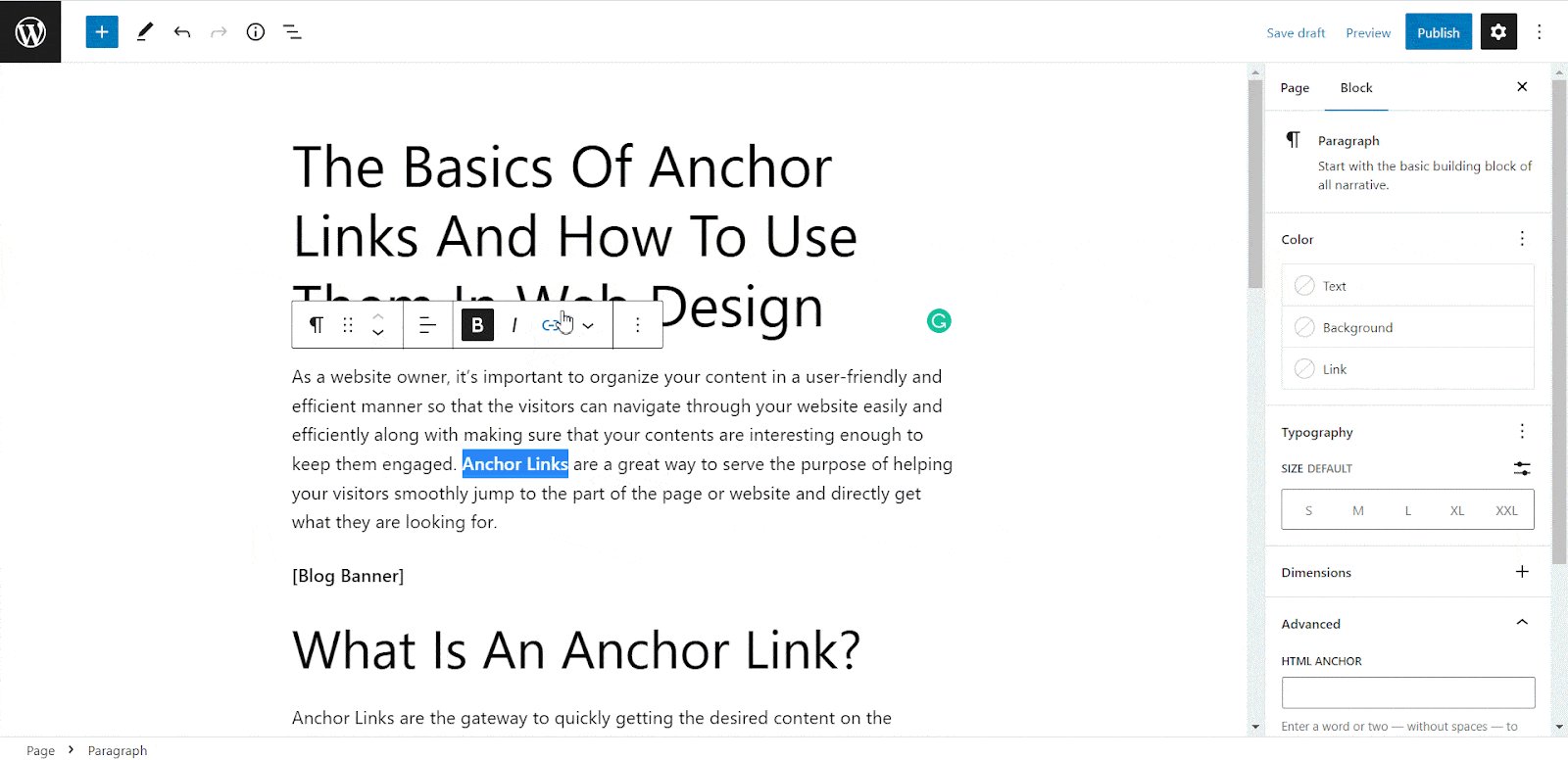
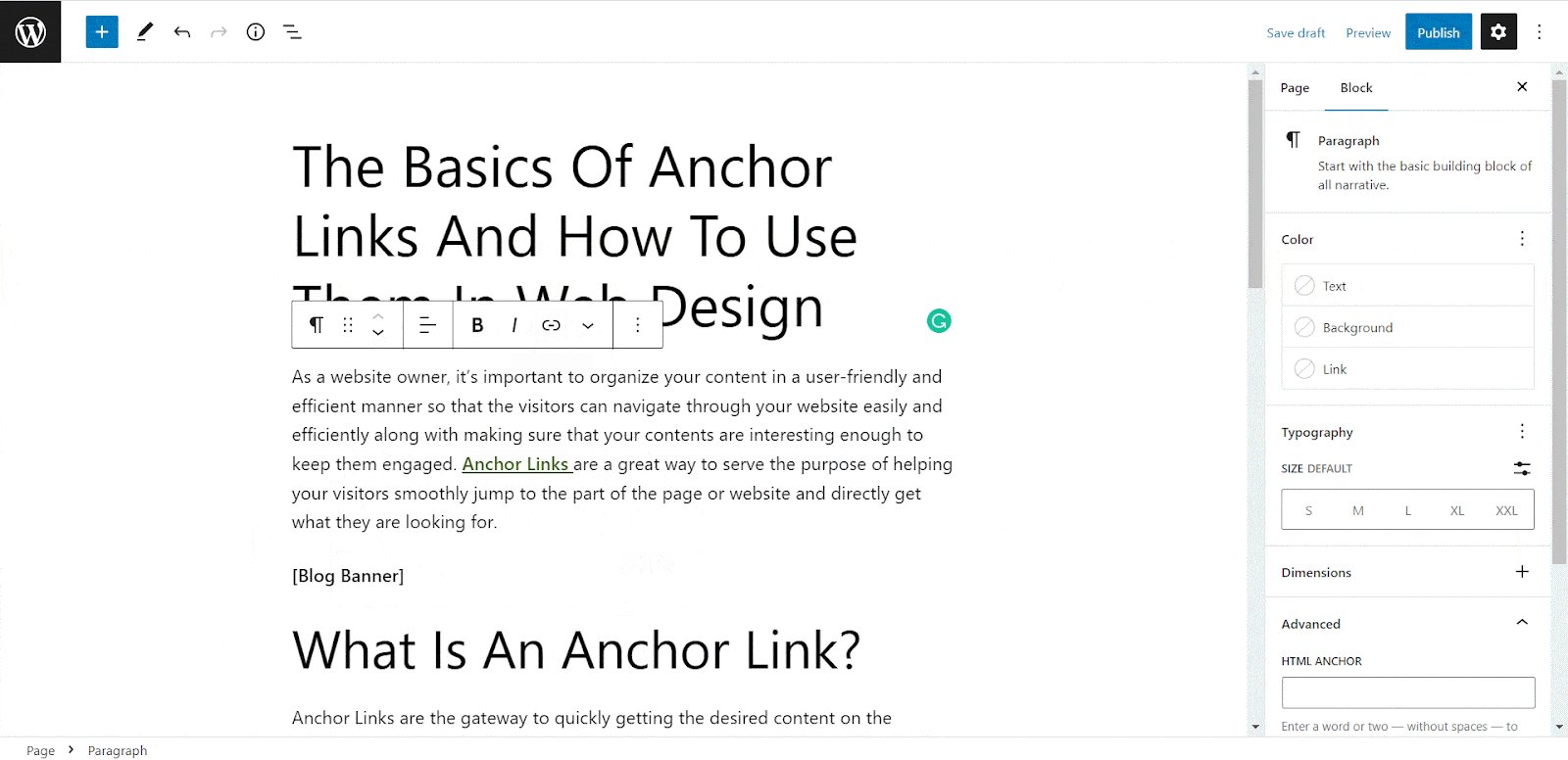
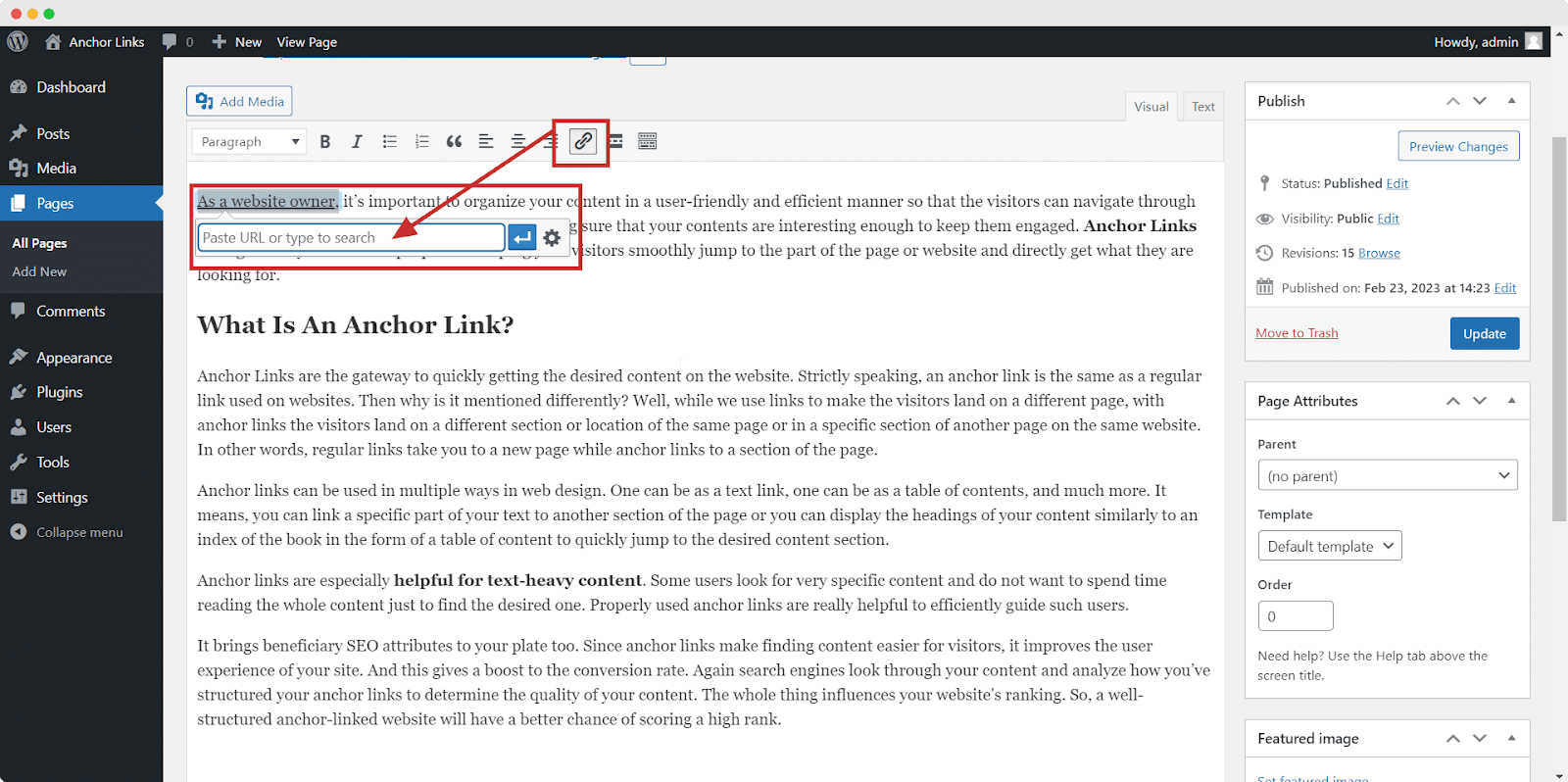
Now select the source content be it a text or image, and then link it to the element where you want to jump. For example, purposes we have selected the text “Anchor links” on our page and we are going to anchor link this text to the heading “How To Use Anchor Links In Web Design?”
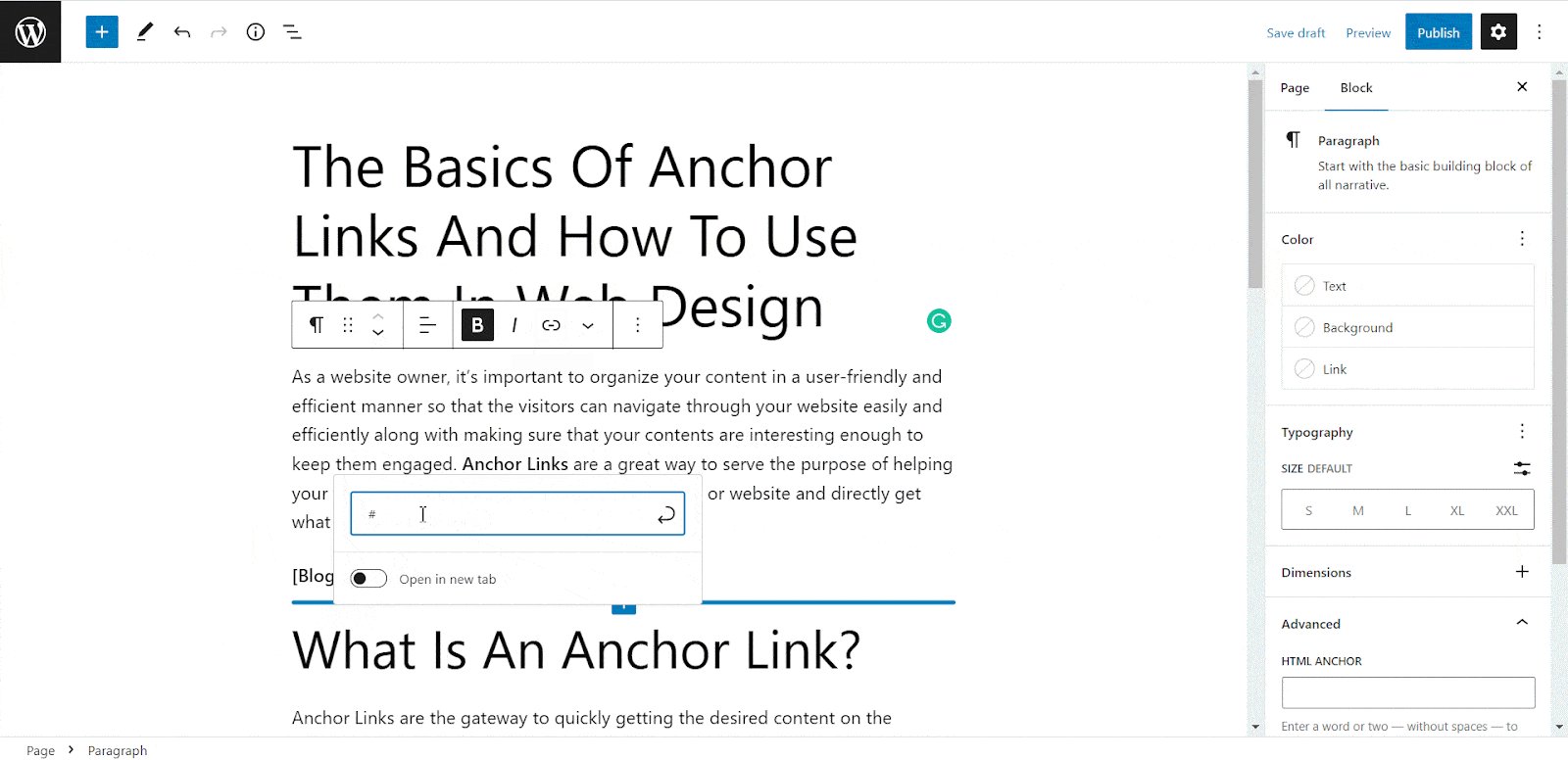
To do that, select the text and from the settings panel, click on the “🔗” (Link sign). Then in the input field put a ‘#’ sign along with the destination anchor ID. Lastly, press the enter button and you are done.

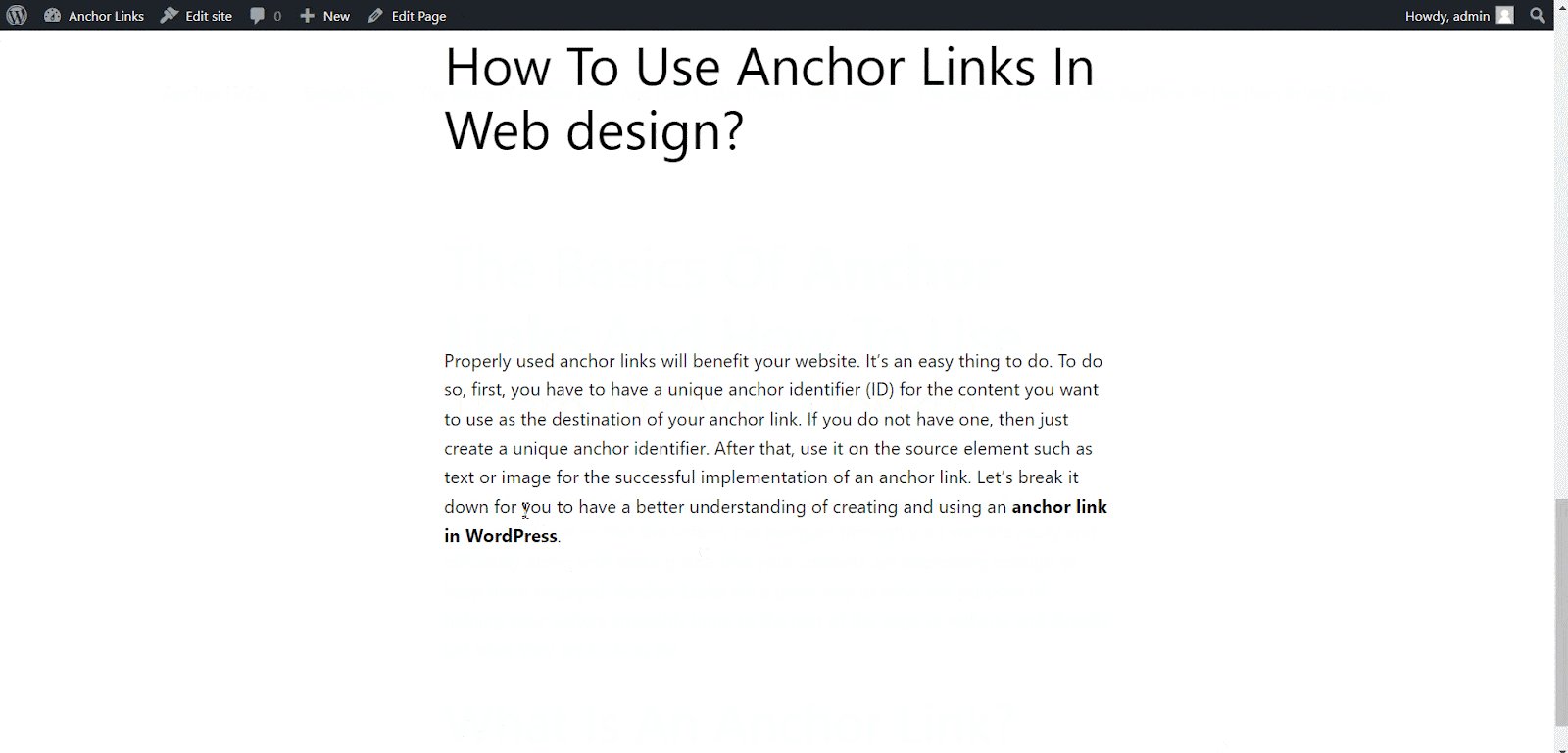
Now, if you click on the text anchor linked text “Anchor Links”, it will directly jump to the “How To Use Anchor Links In Web Design?” heading section of the page. Easy right?

Method 2: Create Anchor Links In Elementor
Want to create an anchor link using Elementor? Creating an anchor link in Elementor is also easy that only requires a few steps. Follow the simple steps below to create and use anchor links in Elementor.
Step 1: Navigate To The Target Destination
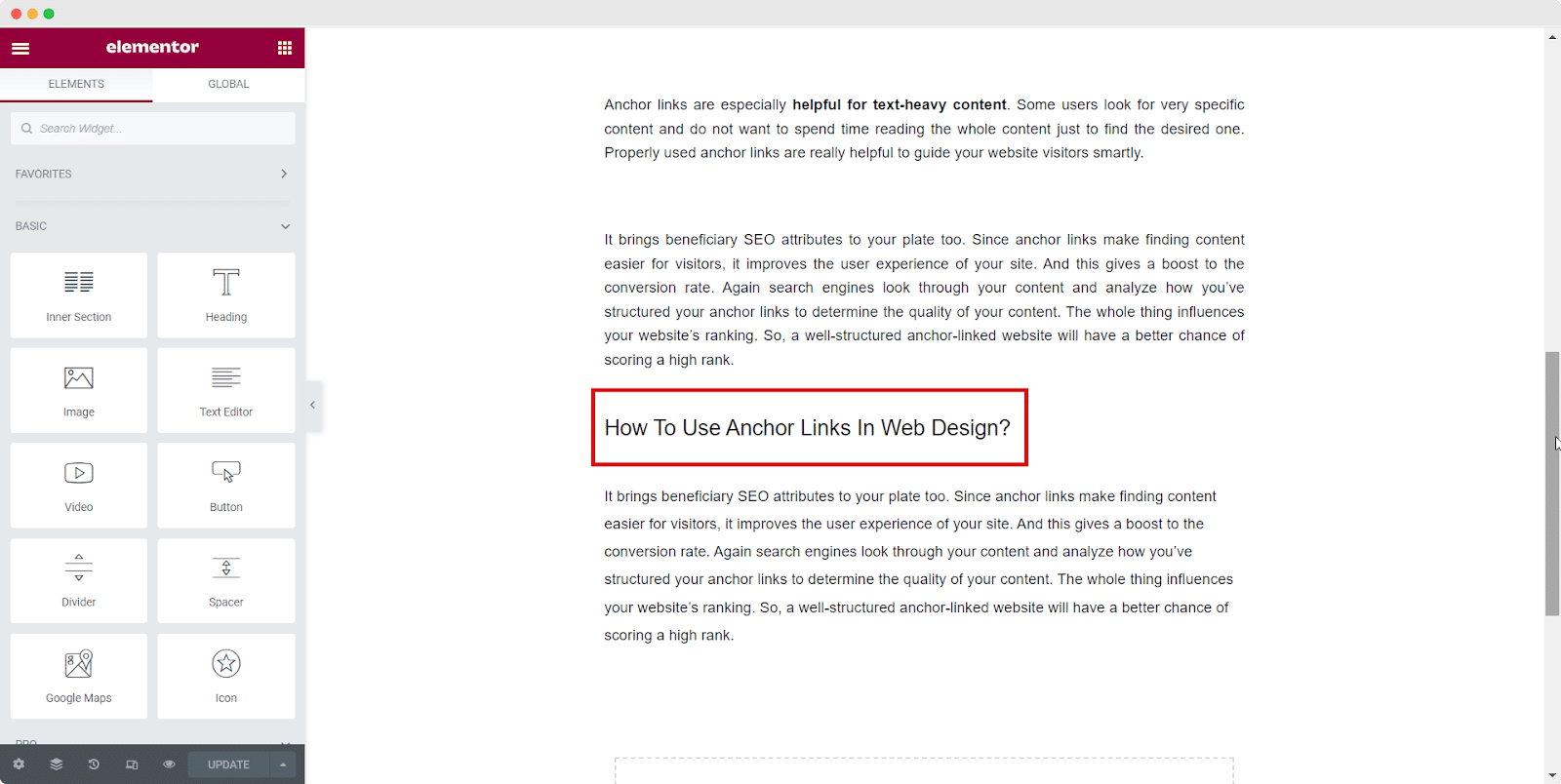
From your WordPress dashboard, find the page or post to which you want to add an anchor link. Then find the section that you want to set as the target destination of your anchor link. For example purposes, here we have chosen the heading “How To Use Anchor Links In Web Design?” as our anchor link destination.

Step 2: Create An Unique Anchor Id With The Menu Anchor Widget
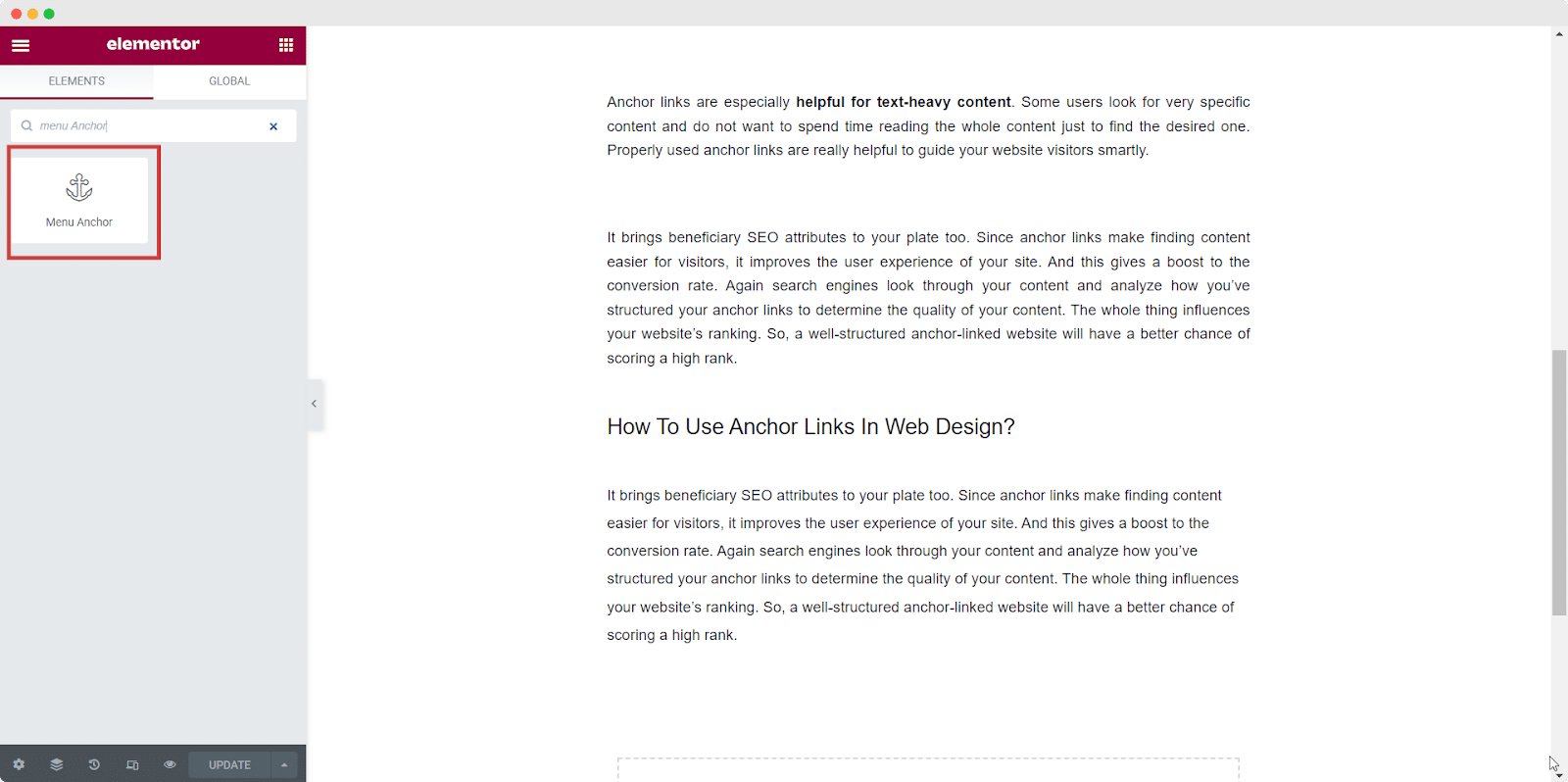
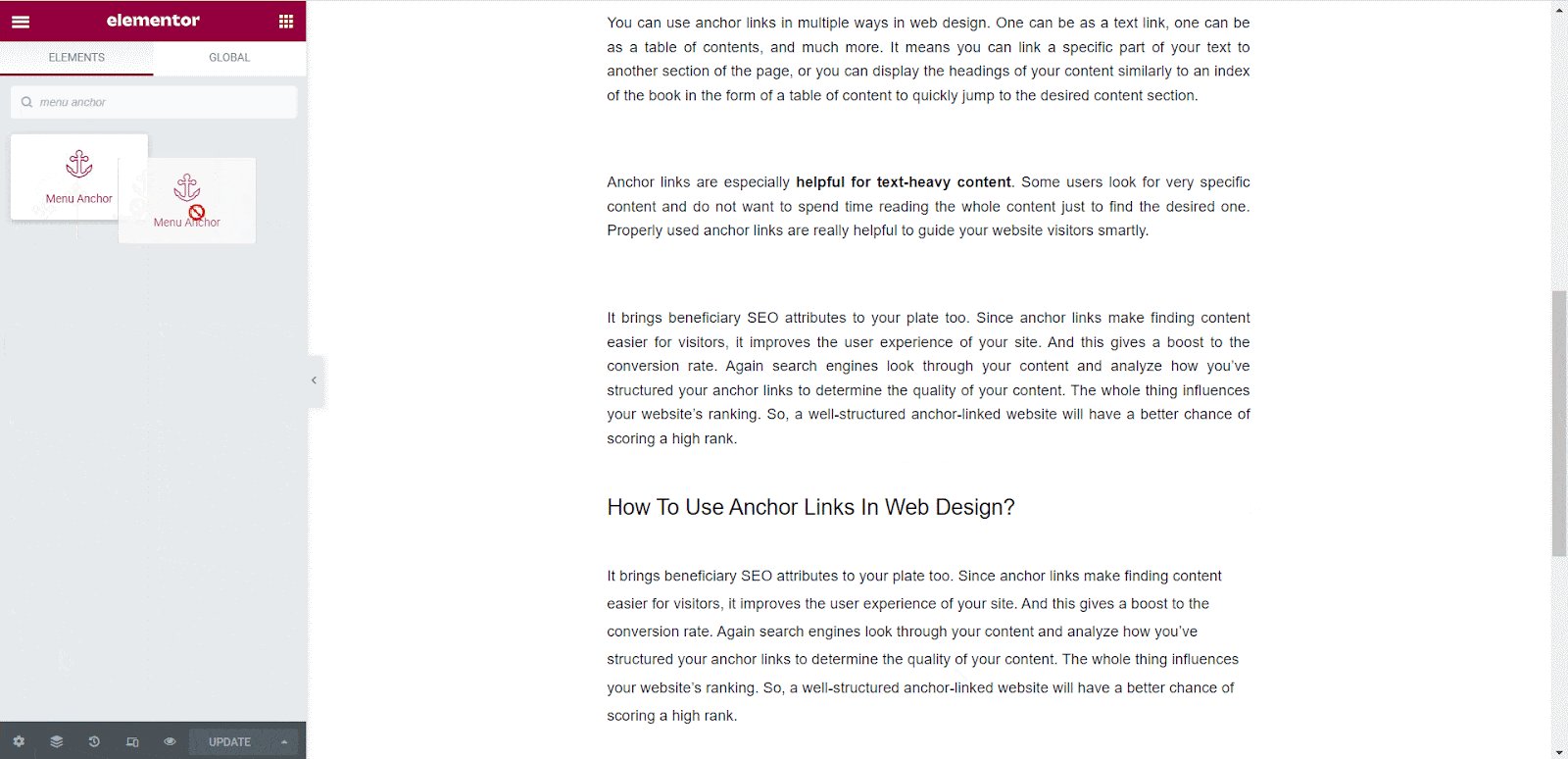
From the Elementor setting panel search for the ‘Menu Anchor’ widget. This widget will help you to create your unique anchor ID.

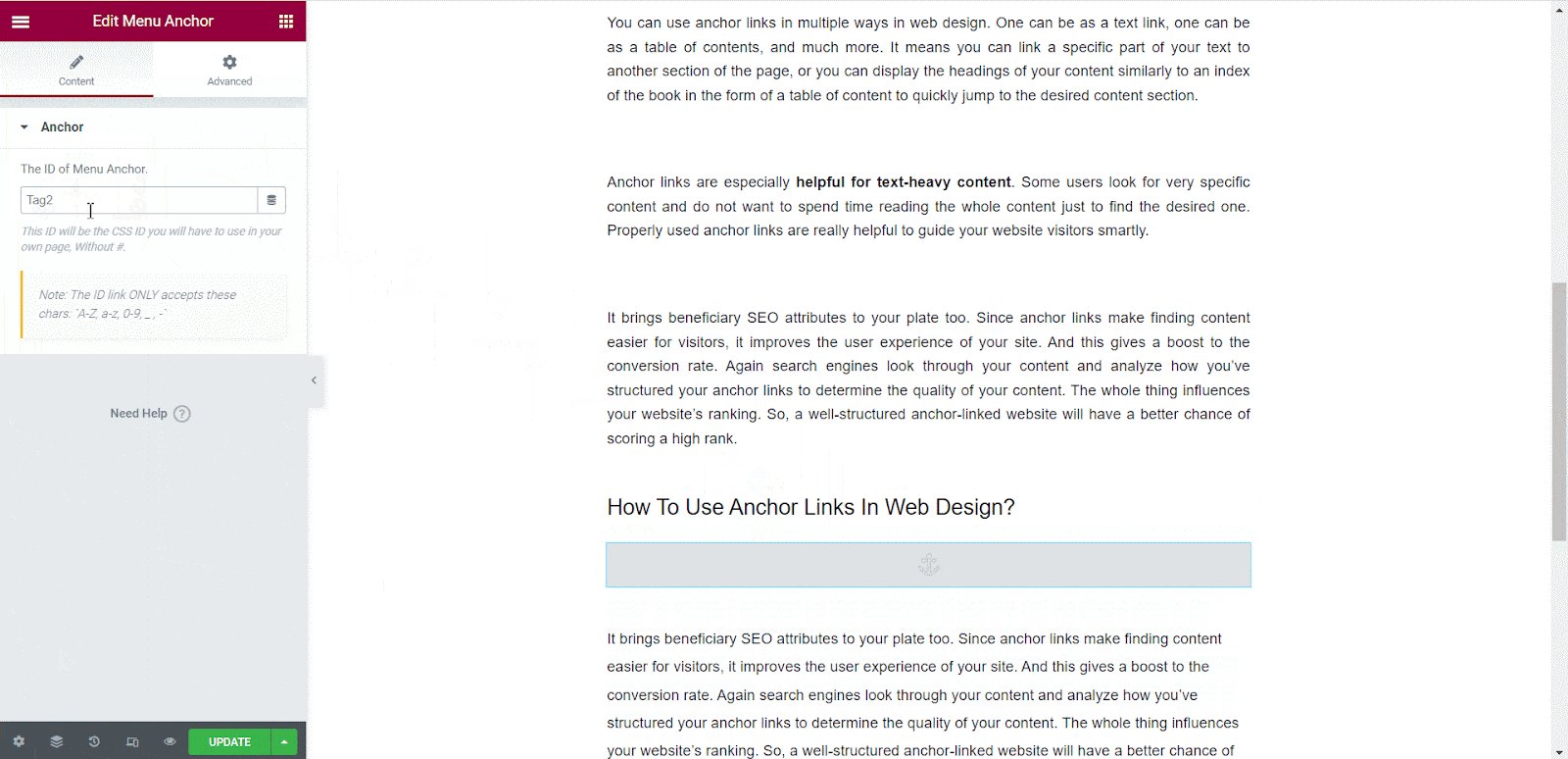
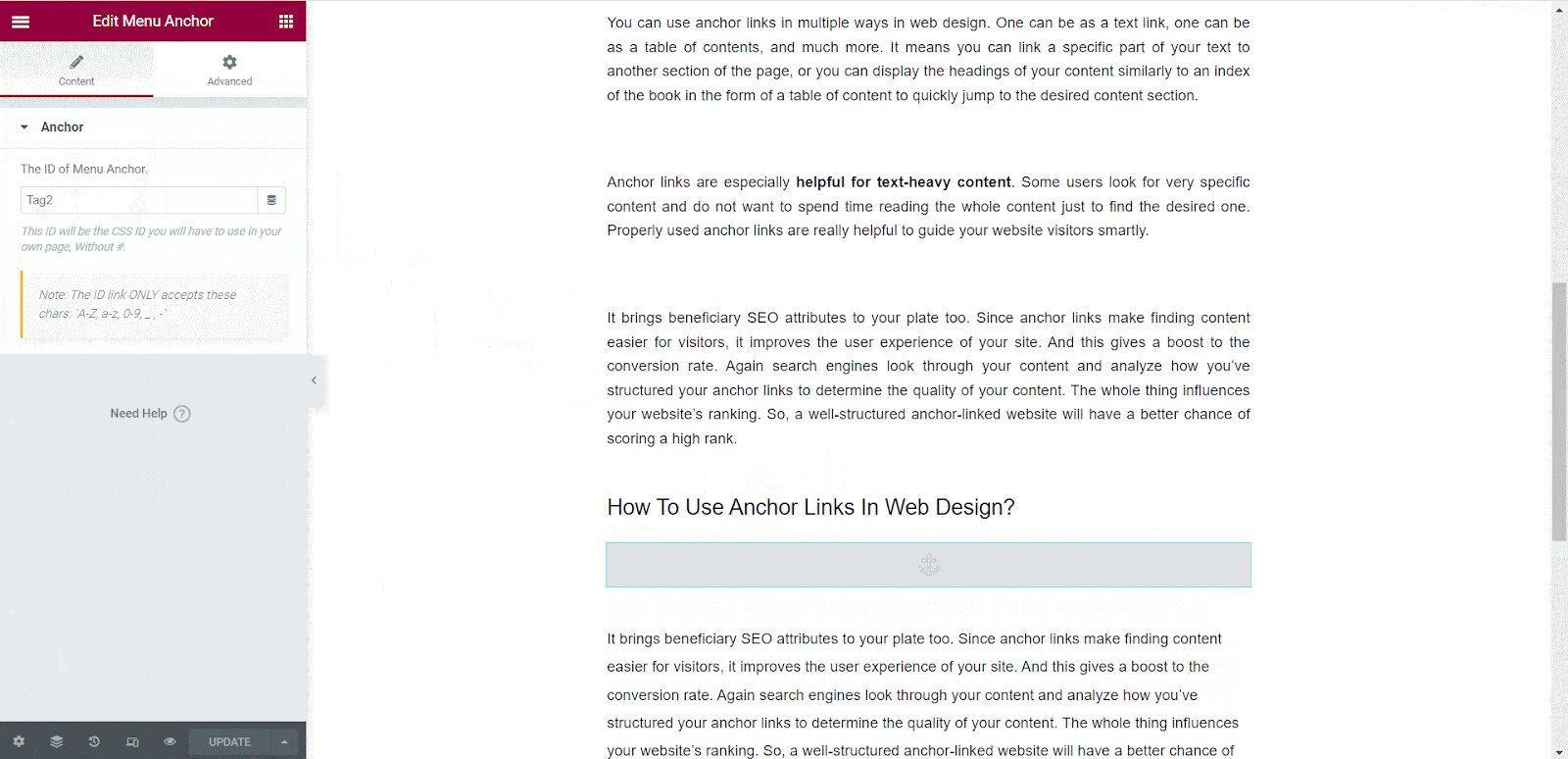
Then drag the widget over the element that you want to create an anchor ID for. Then from the settings panel of the widget, you will find an input field for anchor ID. Now set here your own unique anchor ID.

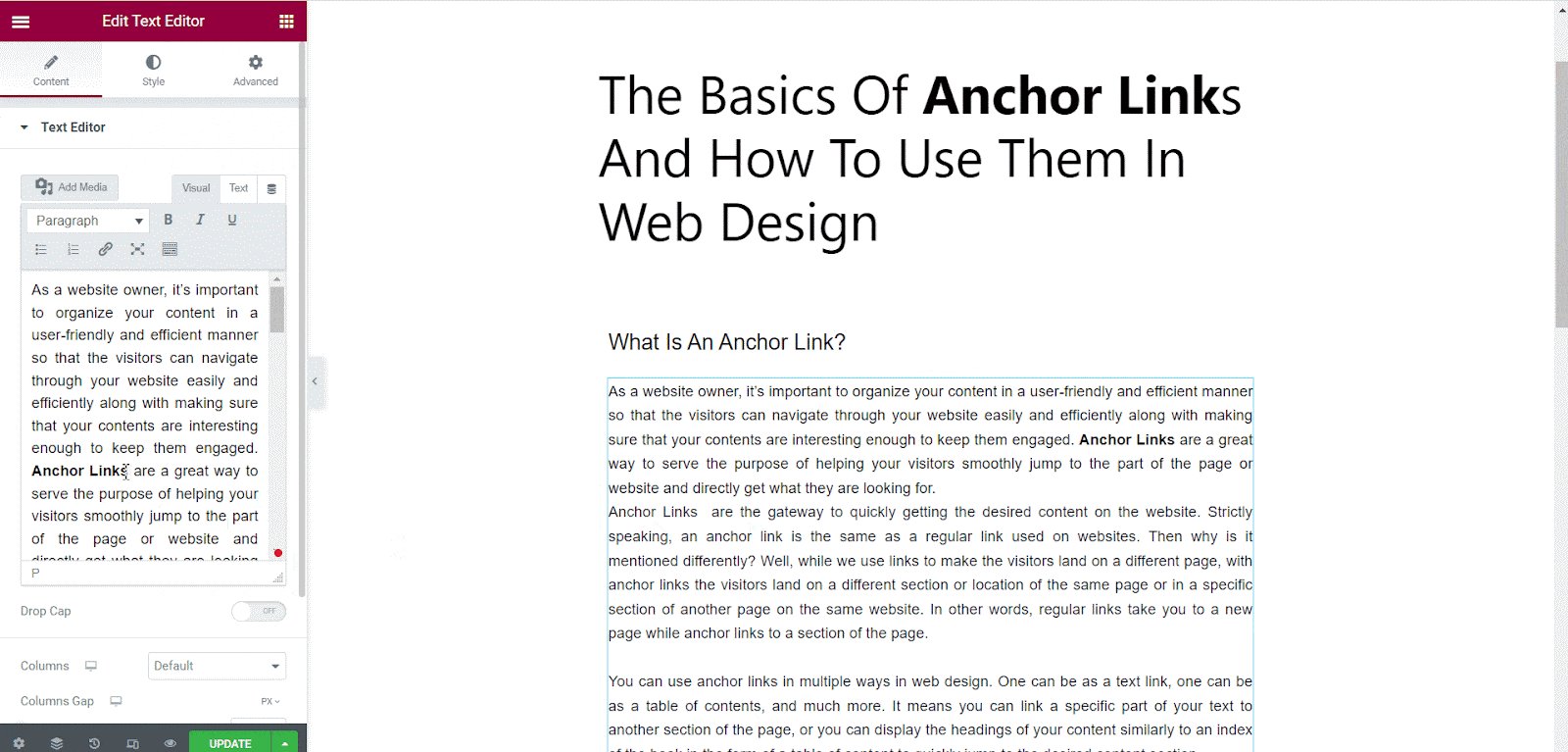
Step 3: Connect The Destination To Sorce With Anchor Link
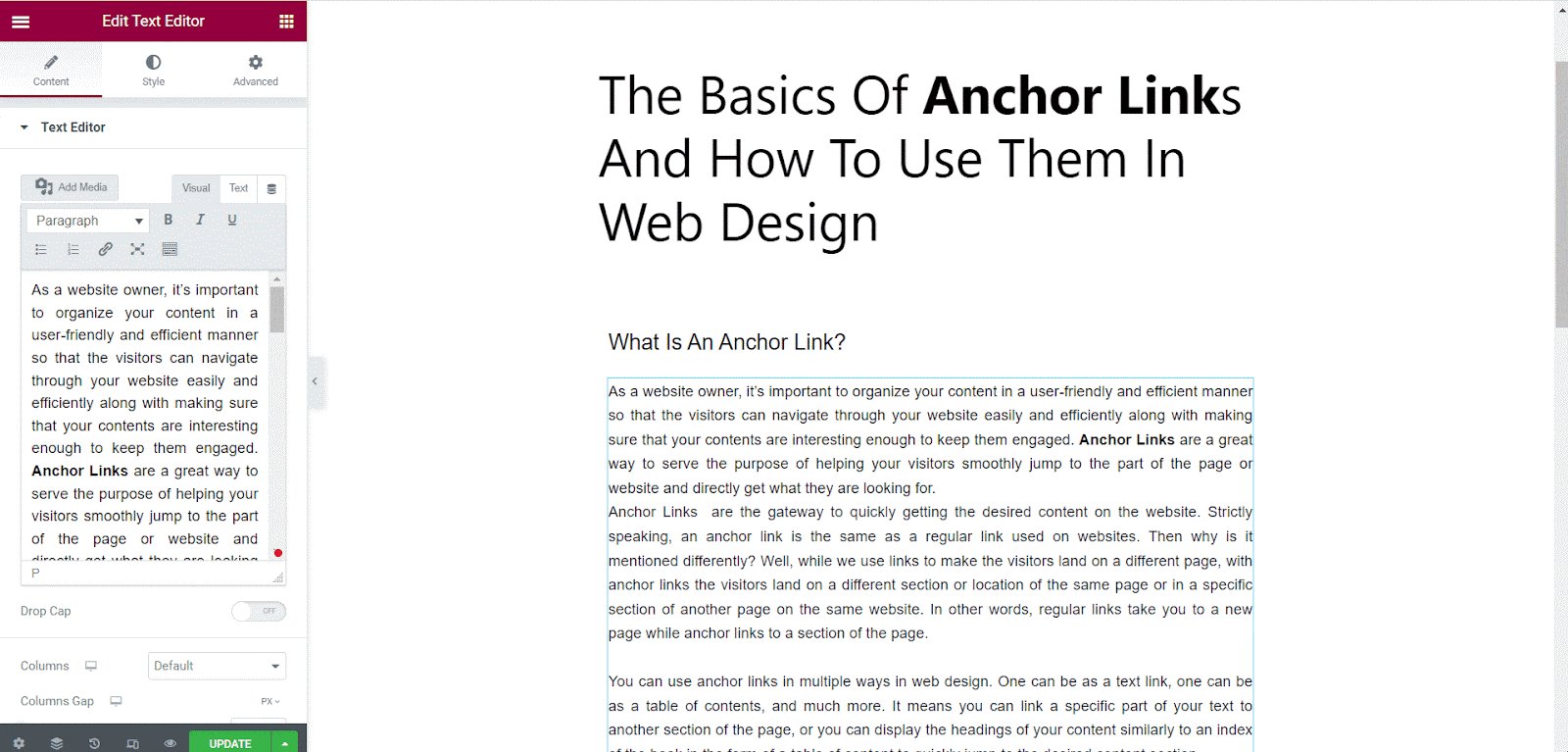
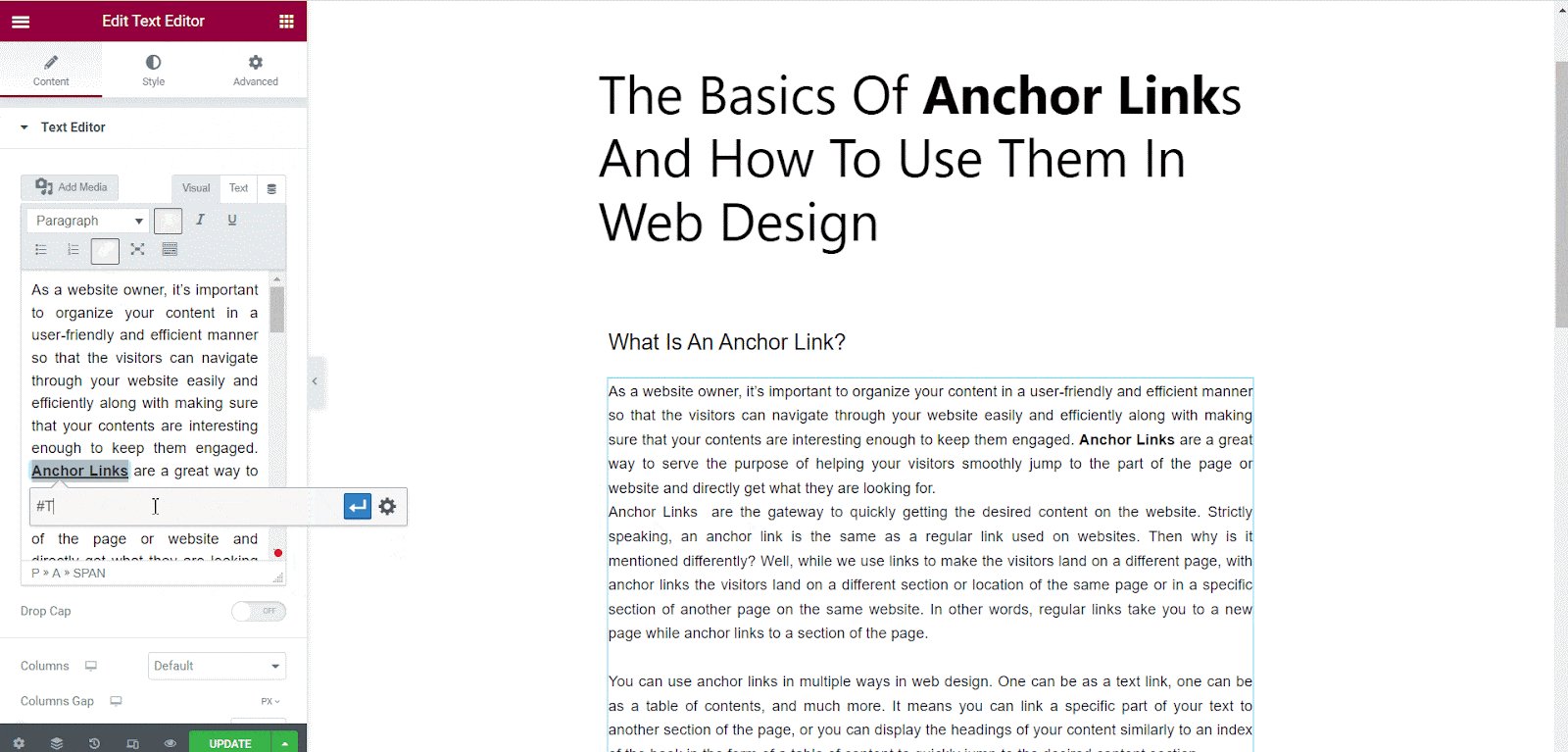
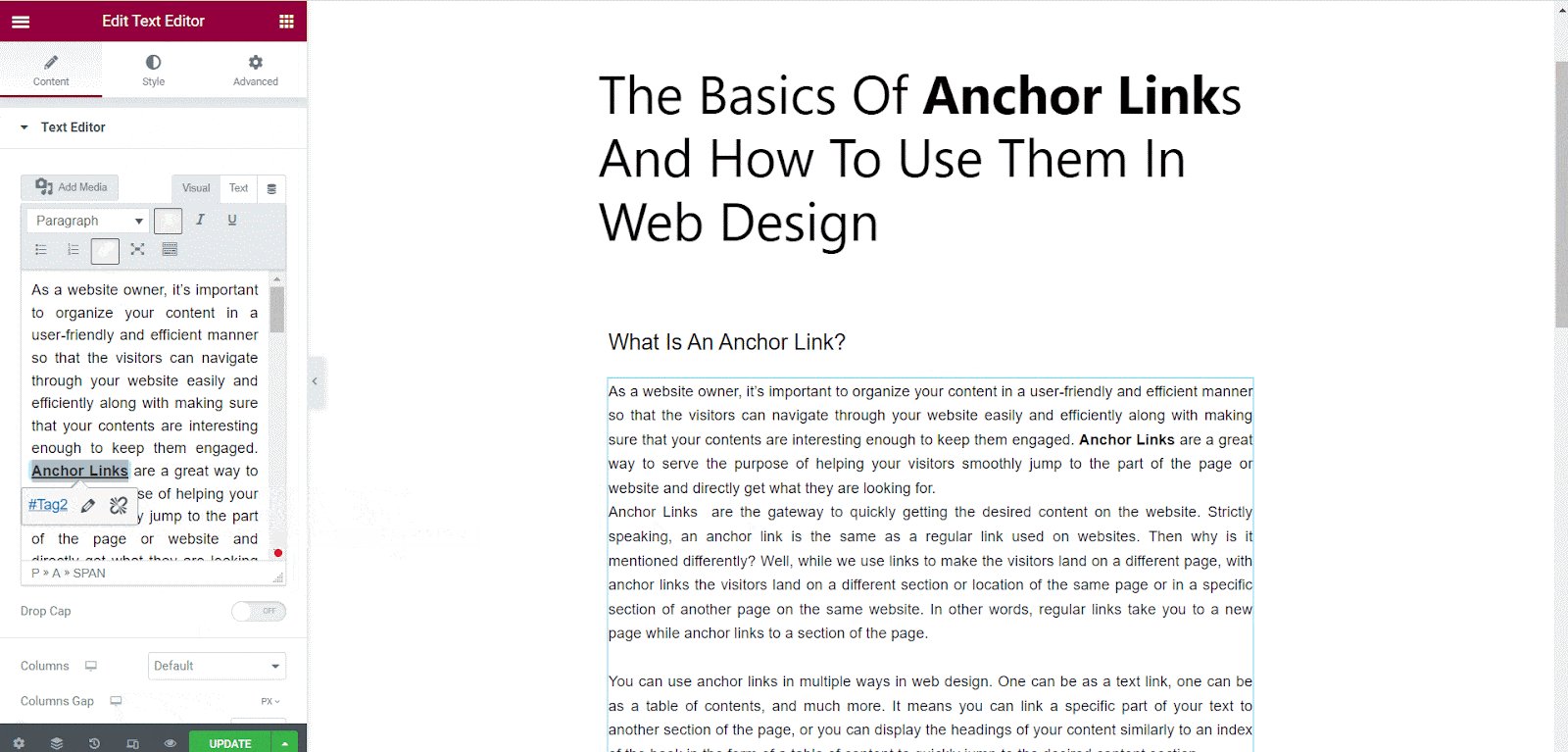
Now select the text that you want to link with the anchor ID. then from the settings click on the “🔗” (Link sign) and add an ‘#’ sign along with the anchor ID of the destination and you are done!

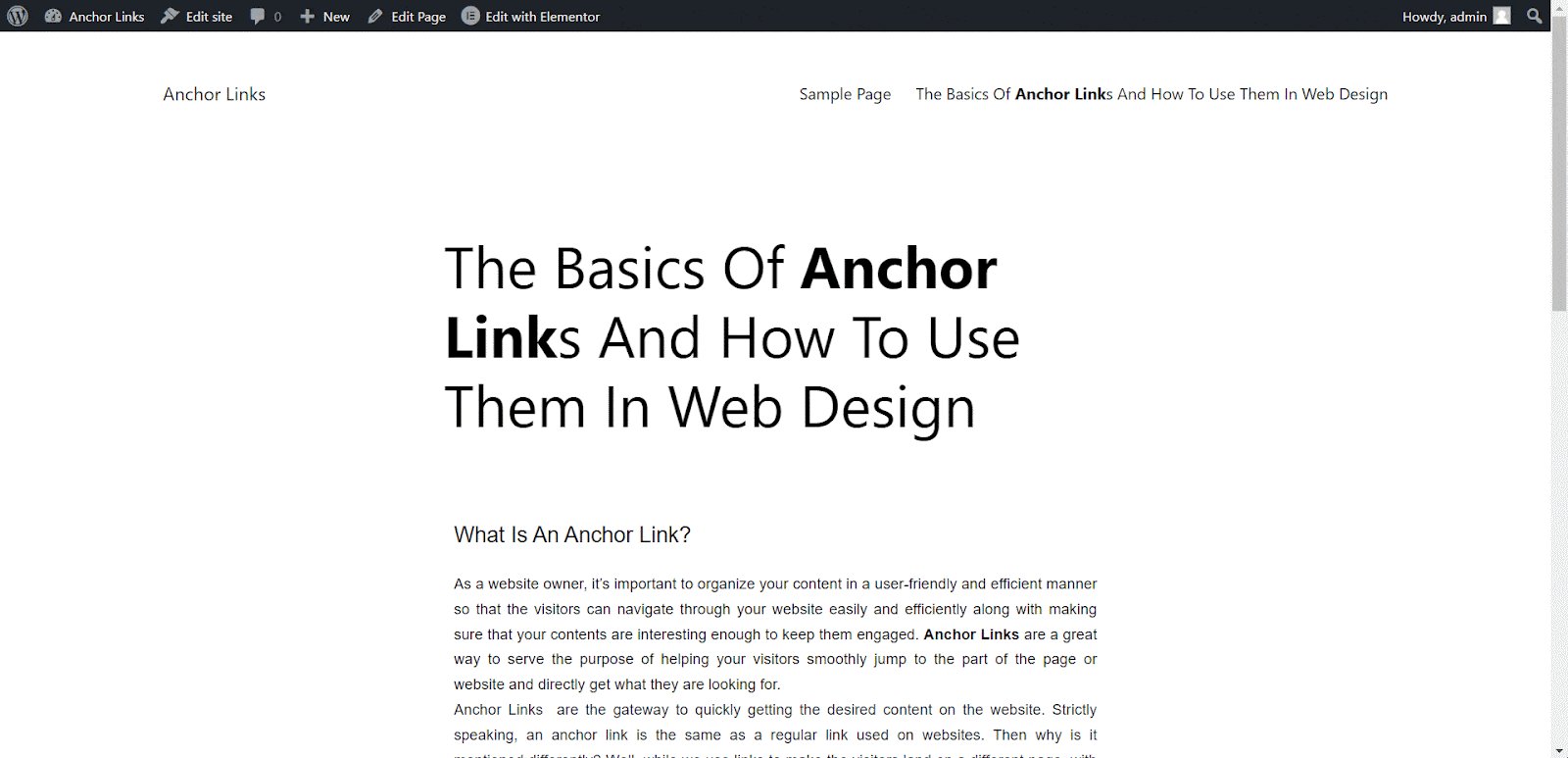
Now from the front end, check whether it works perfectly. For example, we have linked the text ‘Anchor links’ to the h2 heading ‘How To Use Anchor Links In Web Design?’. Now that we click on the text, the web page directly moves us to the heading section.

Method 3: Create Anchor Links In Classic Editor
Don’t worry if you are a WordPress classic editor user. To help you out, we are here with a step-by-step guideline on how to create and use an anchor link in WordPress classic editor.
Step 1: Navigate To The Target Destination
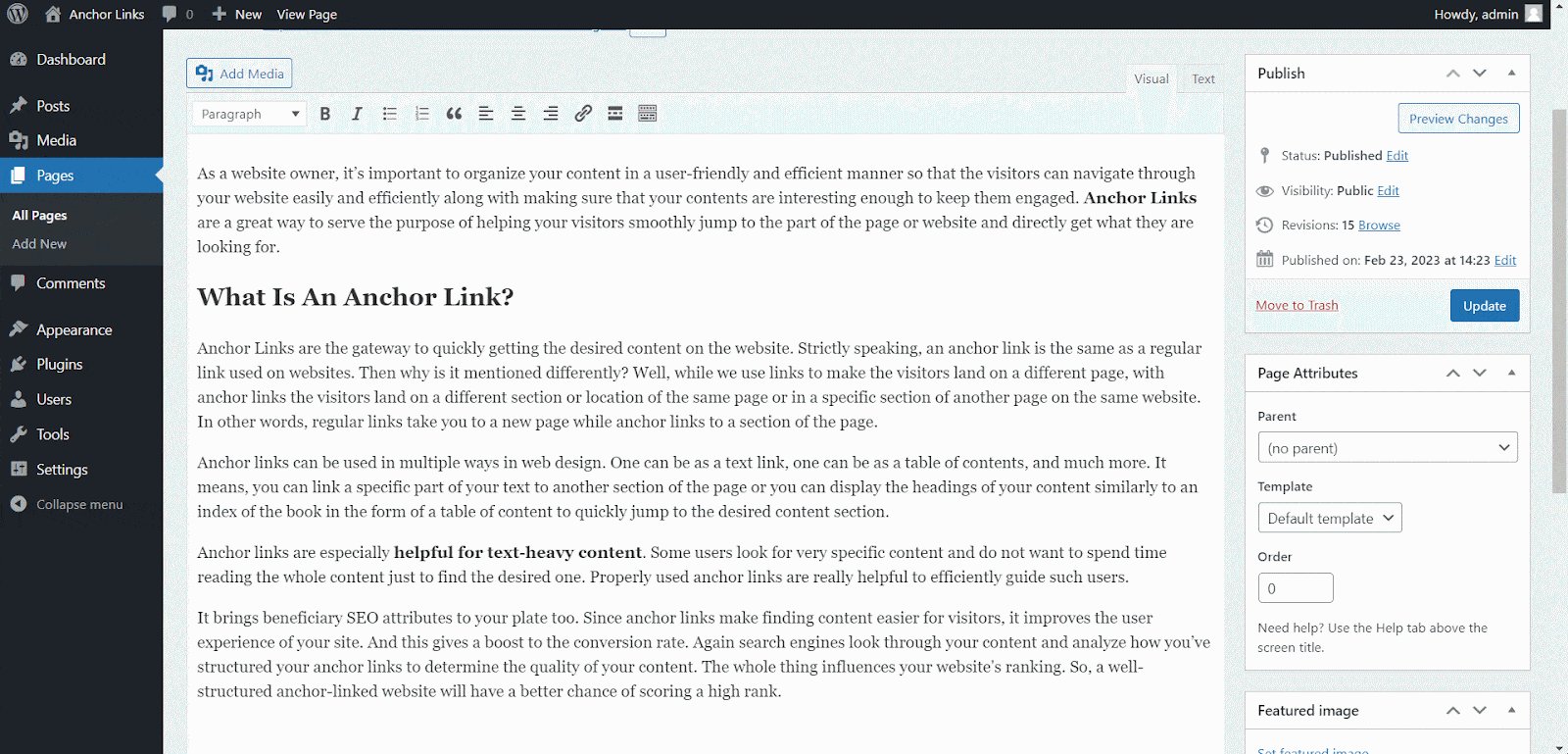
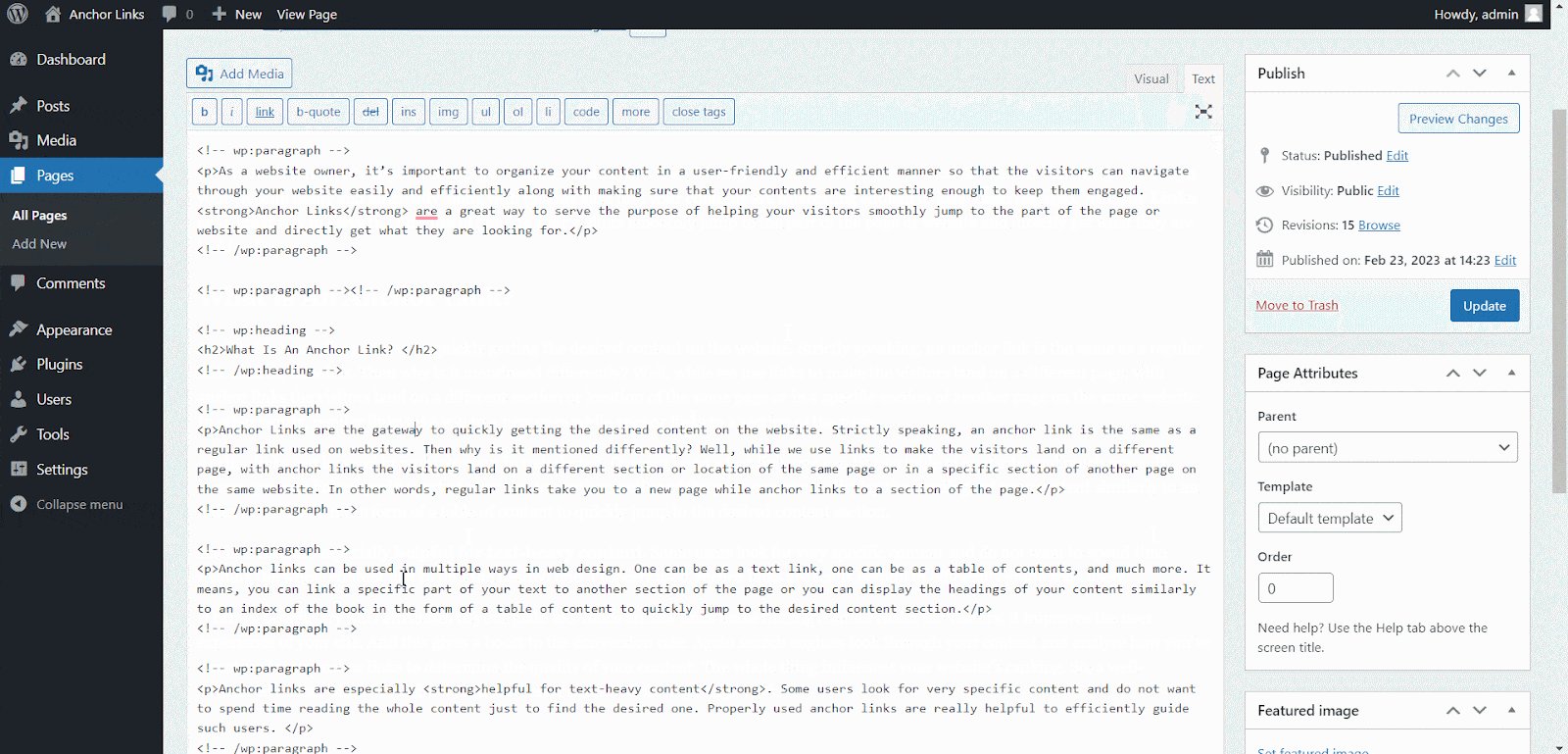
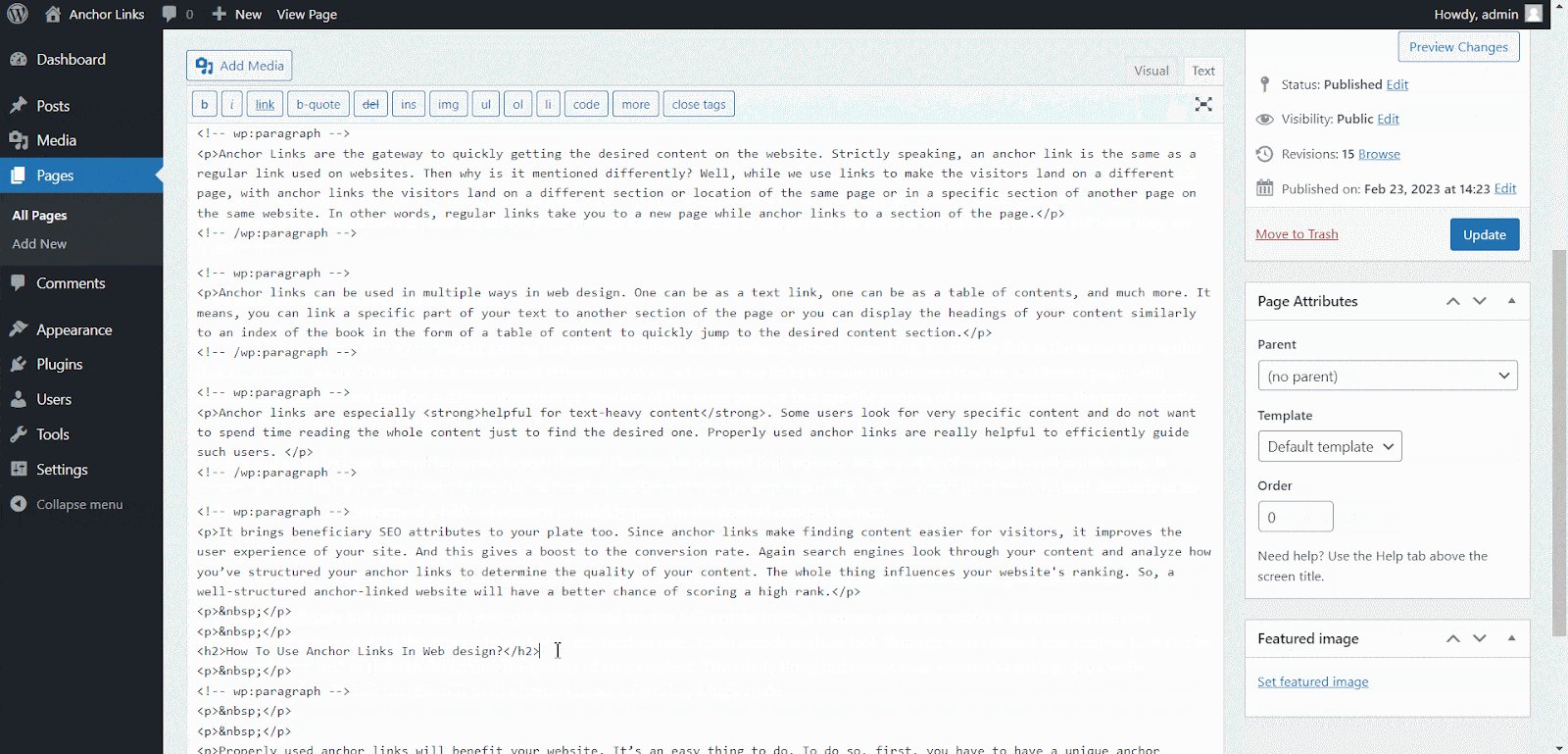
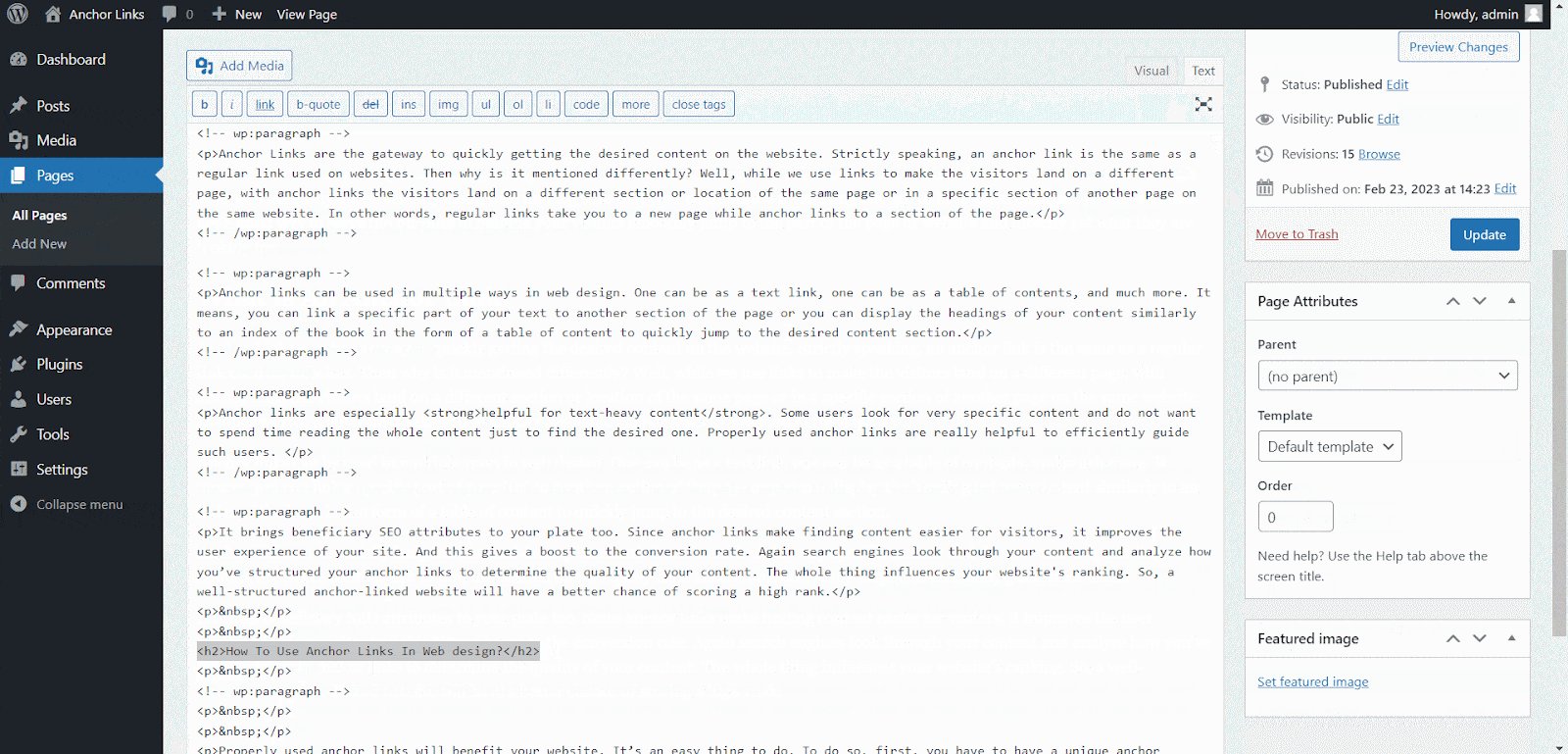
Same as the first two methods, go to your destination and select the target destination text. Then from the settings panel of the classic editor, switch from ‘Visual‘ to ‘Text’ editor, and find the code for the target text. Here our target text is an h2 heading.

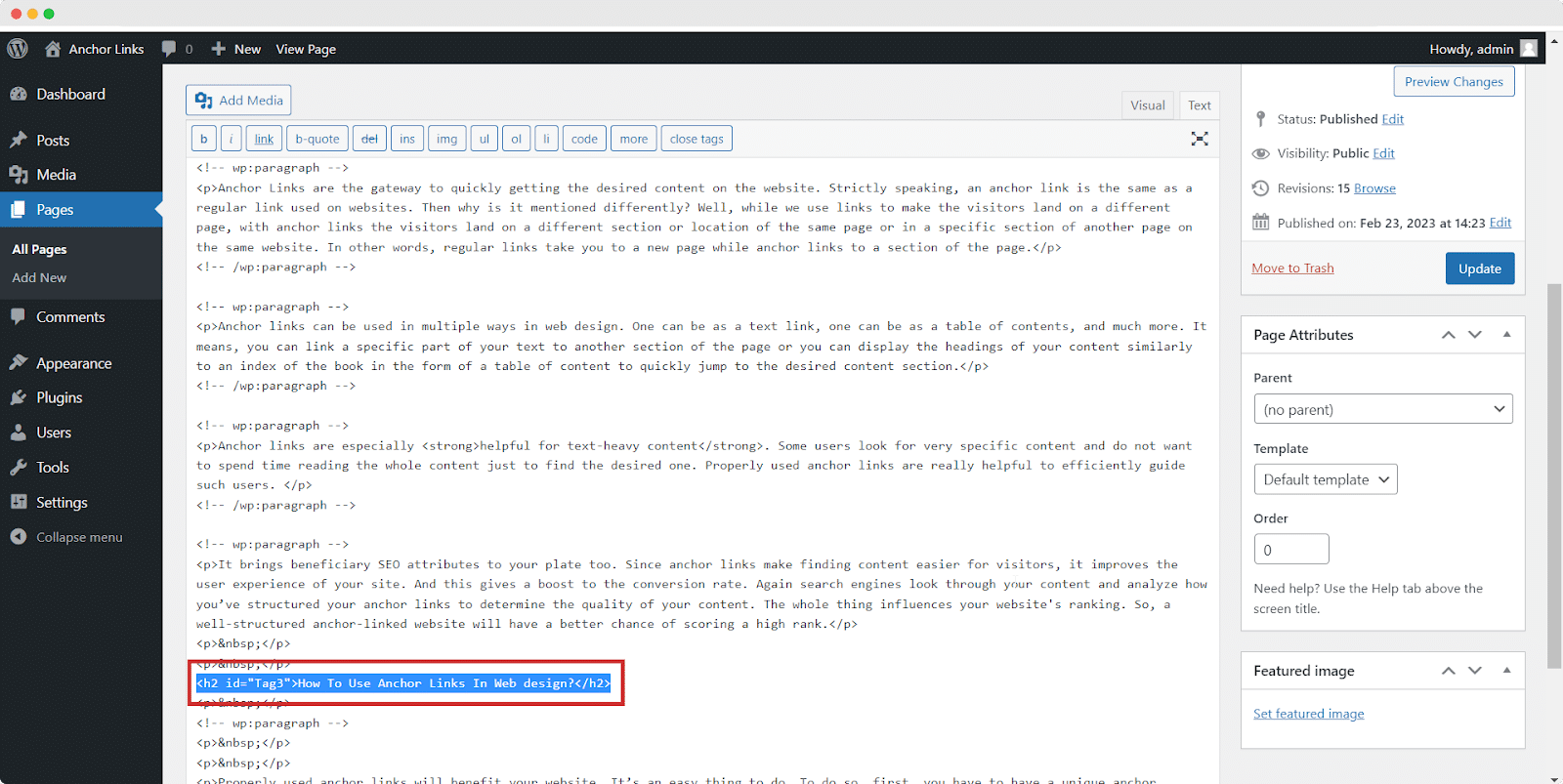
Step 2: Add An Unique Anchor Id
Now add a unique anchor ID for your target destination. Go to the Code section of the target destination, and pass the id id=“YourAnchorId” in this format. As we have chosen an h2 heading for example purposes, we are passing the id in the h2 tag of the target heading.

Step 3: Connect The Destination To Sorce With Anchor Link
Now switch back to the ‘Visual’ from the ‘Text’ editor. And select the source of the link. Then click on the “🔗” (Link sign) from the settings panel. Then add an ‘#’ sign along with the anchor ID of the destination in the input field and press enter and it’s done!

From the front end check whether it works or not. We have linked the text “as a website owner” to the h2 heading “How To Use Anchor Links In Web Design?” and it works perfectly fine!

Use Anchor Links & Let The Readers Surf Through Your Website At Ease
An Anchor Link is the gateway to quickly getting the desired content on the website. It also helps you to organize your web content efficiently and get a higher SEO ranking with a well-oriented website for users. Did you find the blog helpful enough? If yes, then subscribe to our blogs for more informative blogs and join our Facebook community for all the latest updates.