Page speed is one of the most important factors in a website’s SEO performance. Thanks to Google PageSpeed Insights, you can now get all the necessary information you need to make your page load faster and hence, rank higher on search engine result pages. In this blog, we are going to walk you through the process of optimizing your website speed and performance with Google PageSpeed Insights and finding the maximum output. Without further ado, let’s get started.

An Introduction To Google PageSpeed Insights: The Basics Explored
PageSpeed Insights is a free tool from Google that helps you analyze your website speed for desktop and mobile devices, with detailed assessments and diagnosis. It provides data-driven optimization suggestions to make your website faster and more efficient. From the analysis, you will get a score between 0 and 100 according to the speed and efficiency of your website.
After analyzing your website, Google PageSpeed Insights will provide suggestions to boost your site’s performance, like optimizing your images, and minifying your CSS or JavaScript files, etc. from your website. With these suggestions, you can dramatically improve your website’s performance with ease.
How To Use The Google PageSpeed Insights Tool
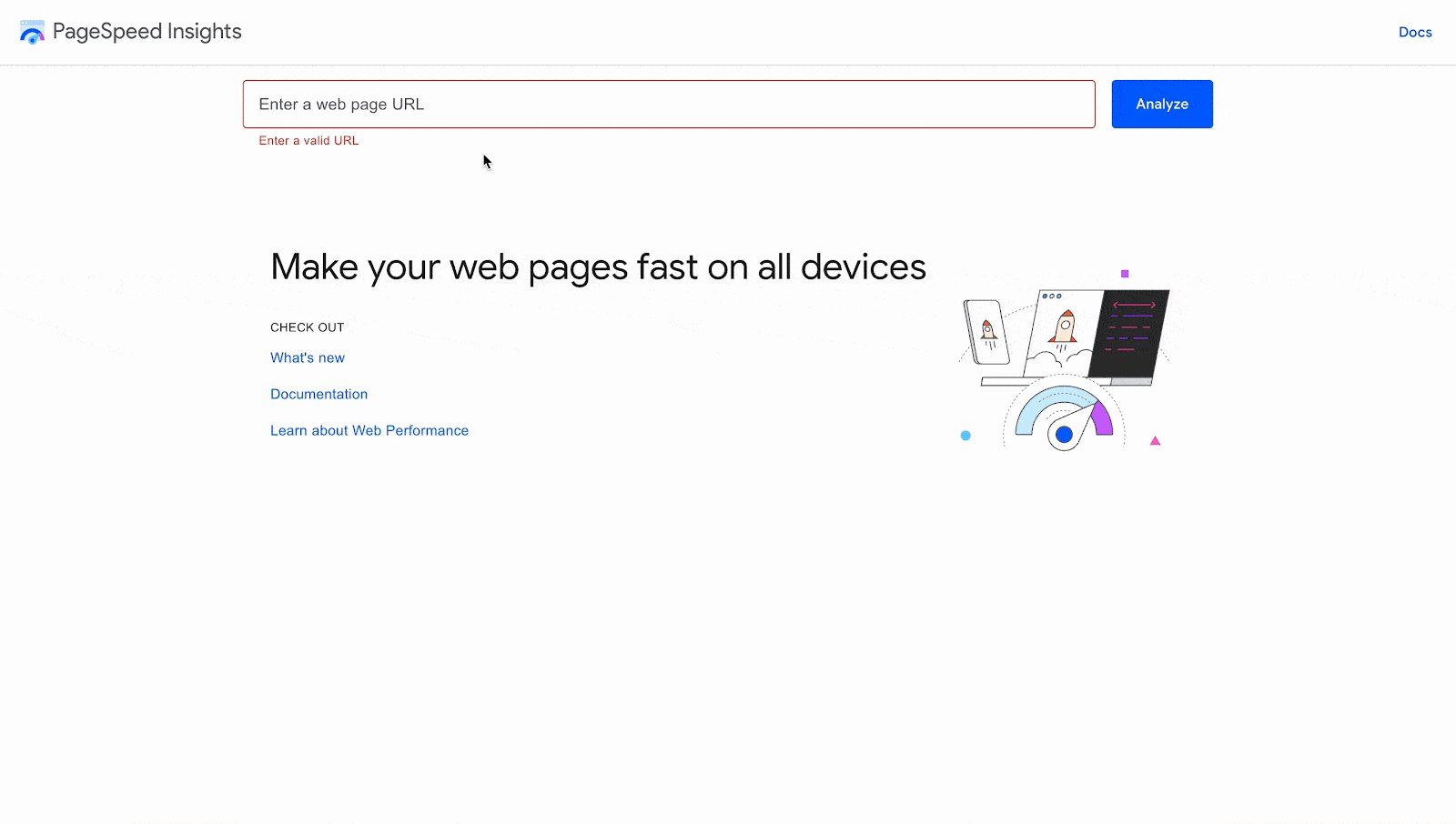
Google PageSpeed Insights is a super simple and pretty self-explanatory tool, and anyone can use it to check the performance of their websites. All you have to do is navigate to PageSpeed Insights, enter your website’s URL, and click on the ‘Analyze’ button – the platform will do the rest.

Then depending on your internet connection speed and the complexity of your website, it will take a moment to generate the full report. Once the analysis is complete, Google PageSpeed Insights will provide your performance scores. In addition, you will find detailed optimization needs breakdowns with corresponding suggestions to improve your score. However, while running the analysis and getting the insights is easy, understanding the recommendations and metrics might be quite difficult for a beginner. So, in the following section, we will simplify the key metrics for you.
Understanding The Google PageSpeed Insights Report
The Google PageSpeed Insights report has 3 main sections that you need to understand to improve your website’s performance. Here we will explain these sections to help you get started with optimizing your sites with Google PageSpeed.
Core Web Vitals Assessment

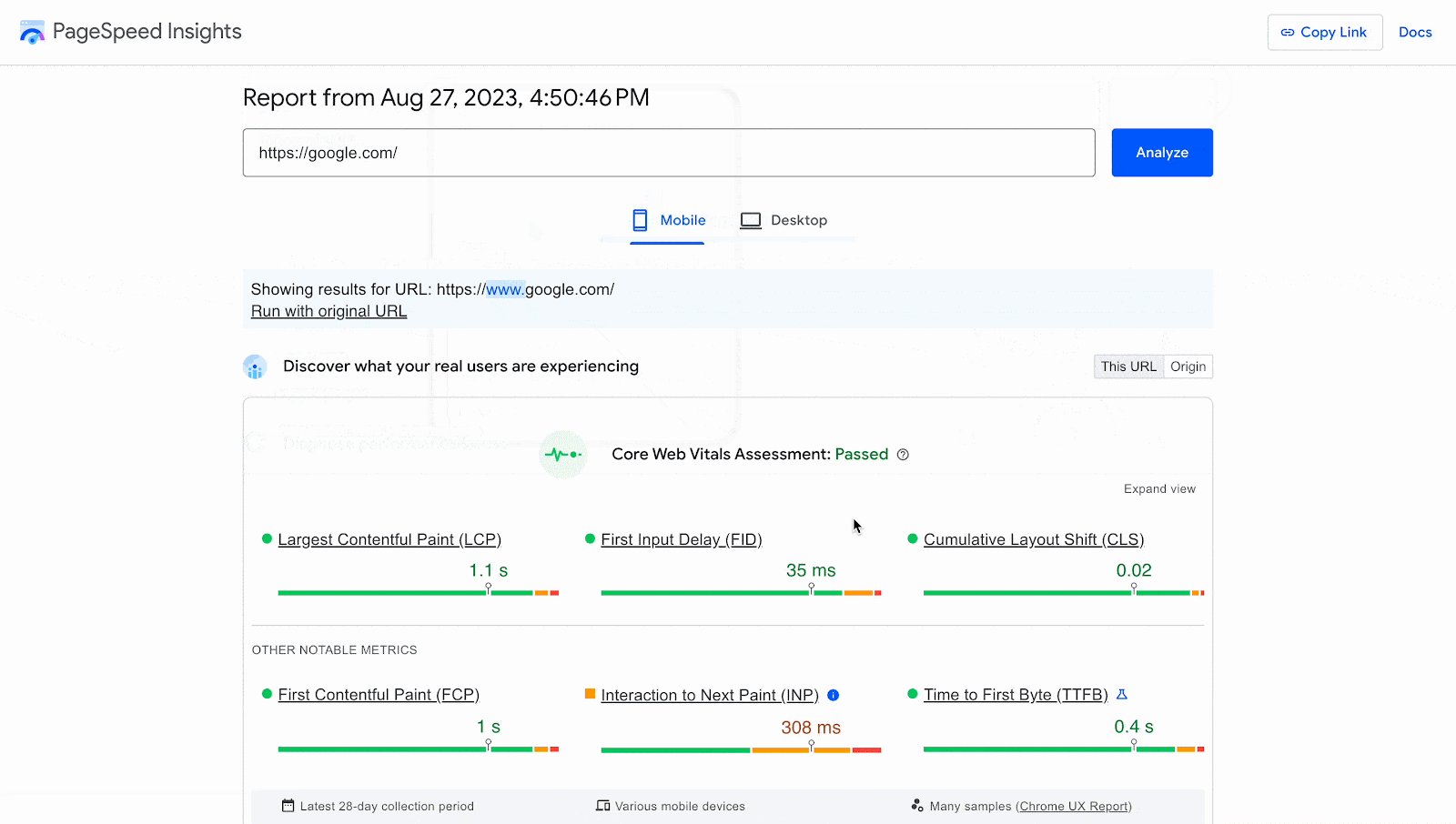
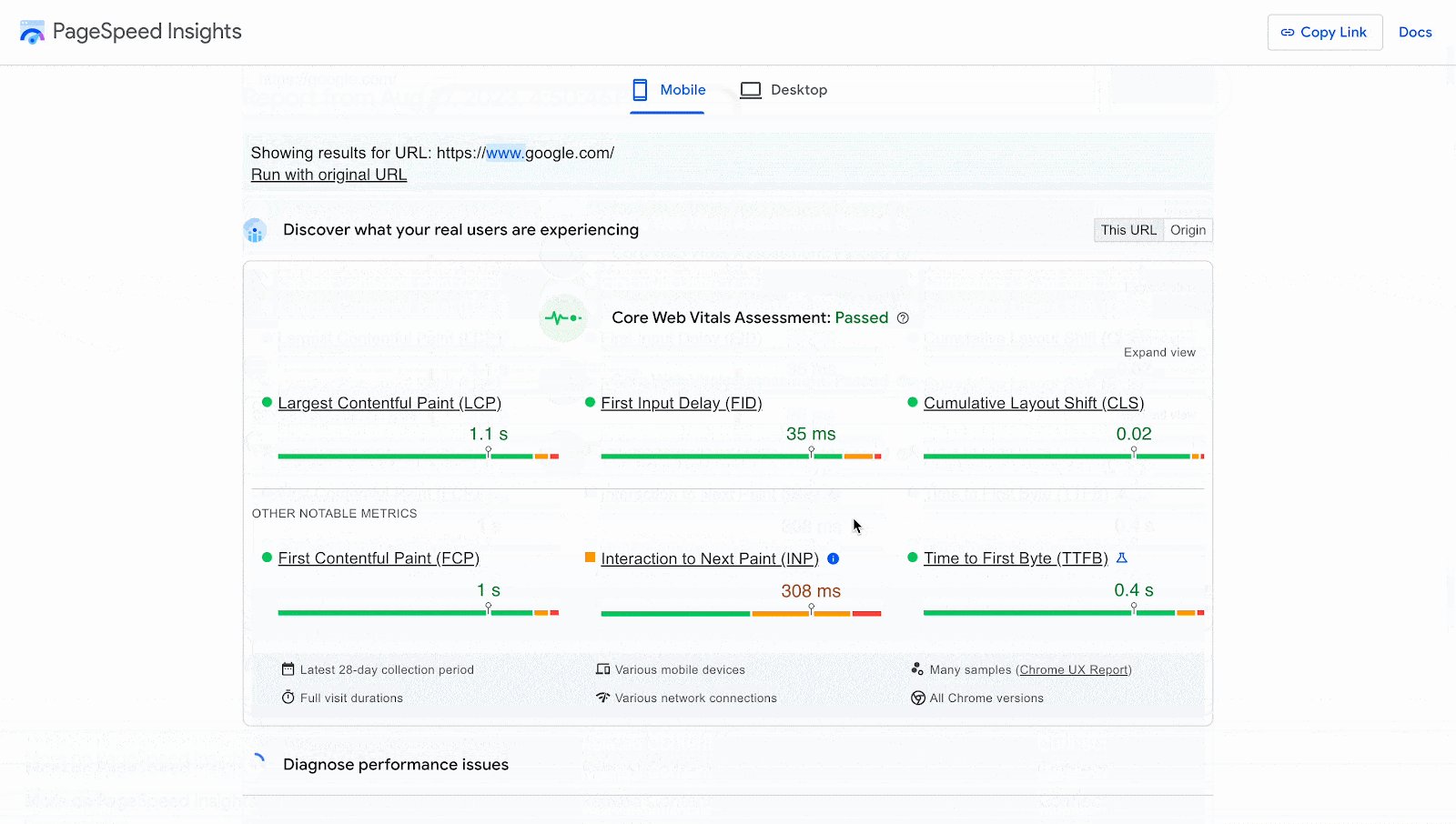
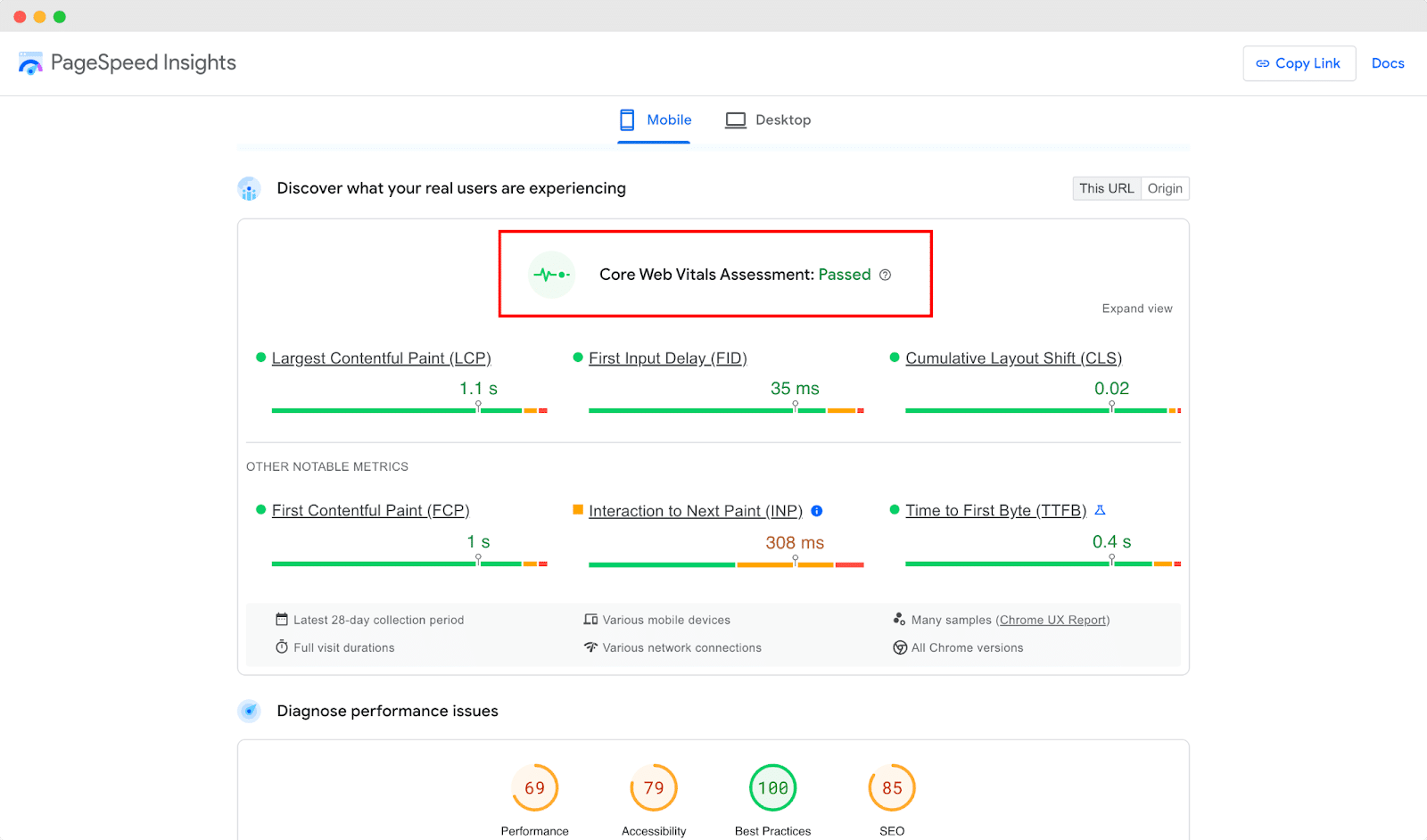
When you enter any website URL on PageSpeed Insights, you will find the ‘Core Web Vitals Assessment’ at the top of the report. From this part of the report, you can understand what the real users are experiencing while browsing your website. It will either show you ‘Passed’ or ‘Failed’ based on the metrics over the latest 28-day collection period. Here are the metrics that will determine the ‘Core Web Vitals Assessment’ score:
- Largest Contentful Paint (LCP): This metric will tell you the time that takes to load the largest piece of page content on your website.
- First Input Delay (FID): This will give the idea of how fast your website responds during clicking a button or a link on your website.
- Cumulative Layout Shift (CLS): It measures how much your page content moves around when loading and gives the idea of visual stability of your website.
Diagnose Performance Issues

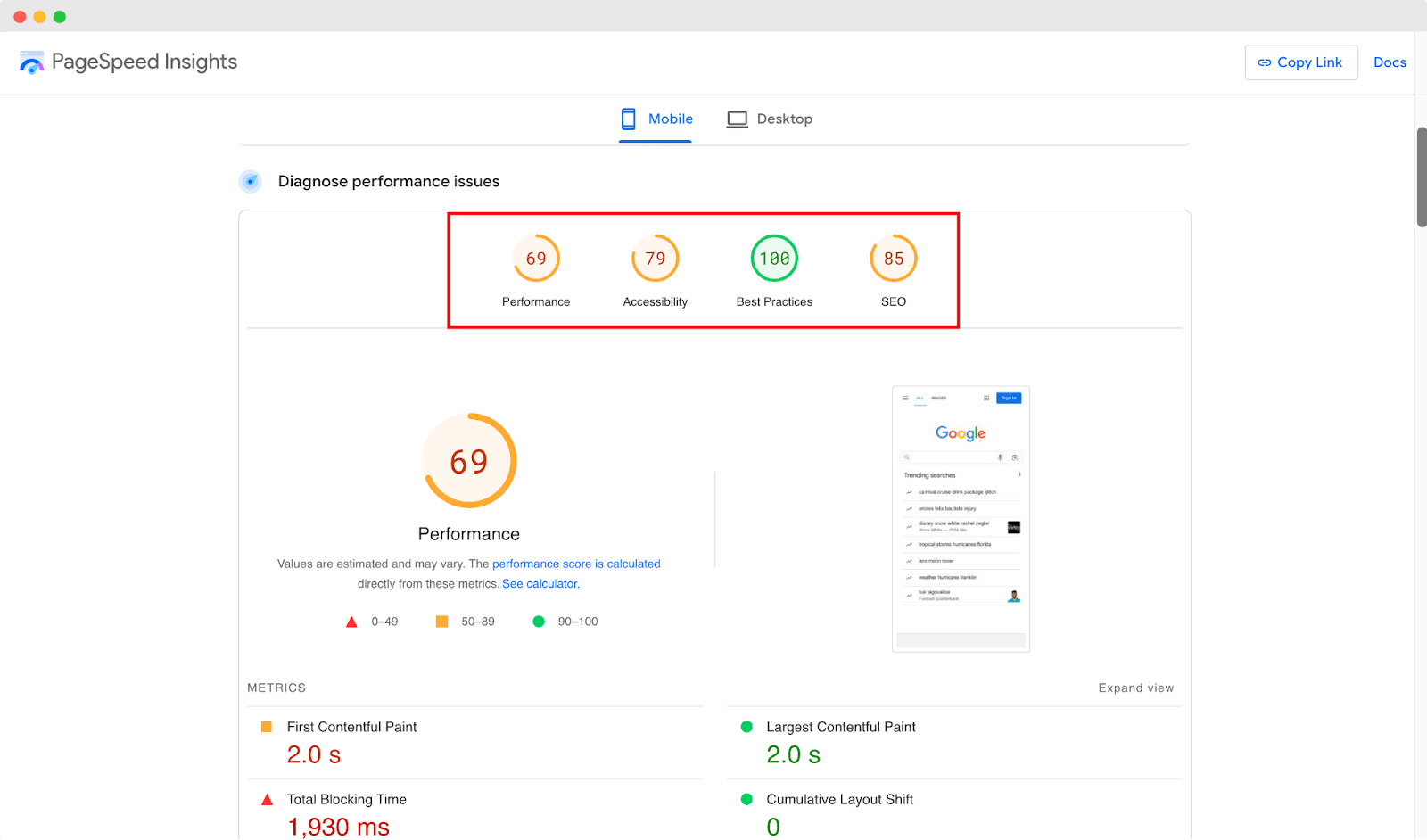
The ‘Diagnose Performance Issues’ section provides 4 different insights of your website. You will find the following categories below that are vital for your website.
- Performance: This metric provides insights into the speed and optimization performance of your website.
- Accessibility: From this metric you can learn the conditions of your website navigation, alt text for images, and visual functionality of your website.
- Best Practices: The metrics measures will indicate whether you have used modern web technologies, secure connections, and optimized code for your website.
- SEO (Search Engine Optimization): This metric will tell how well your website is optimized for search engines.
5 Tips To Improve Your Google PageSpeed Insights Score
Now that you have a basic understanding of the PageSpeed Insights report, let’s learn how you can improve the overall performance of your website. We will tell you the easily improbable aspects that will give a huge boost to your overall website performance.
1. Optimize Your Website Images
Too many images can make websites slower and harder to load. But it’s not just the number of images, sometimes, large images might also make your site load slower than usual. Therefore, you should optimize all the images on your website and reduce the size. Using smaller images or WEBP format images will help you speed up your website instantly.
2. Minify CSS, HTML, JavaScript

Minifying the CSS, HTML, and JavaScript files works dramatically in improving your page speed. You can manually modify your codes or use plugins like WP Rocket to minify your codes without any hassle. Once you have optimized your CSS, HTML, and JavaScript files, your website speed and overall performance in PageSpeed Insights will improve by a huge margin.
3. Use Browser Caching Plugin
The browser caching plugins can help to show your website content faster to your returning visitors. It eliminates the extra loading time and helps to improve your site speed. WordPress plugins like WP Rocket or W3 Total Cache can take care of your website cache and provide a better user experience to your visitors.
4. Prioritize Above-The-Fold Content
When a visitor comes to your website and finds content without scrolling, this is called Above-The-Fold Content. You should make these contents load faster and provide a smooth experience to your visitors. For example, if you use an image on the hero section of your website, it should load right after a visitor comes to your website.
5. Speed Up Server Response Time
Your hosting provider plays a huge role in the speed of your website. Slow hosting can increase your server response time and affect the overall performance of your website. Therefore, you should move to a fast-loading hosting provider for your website.
Guide: How To Install Google PageSpeed Insights In WordPress
With the Site Kit by Google, you can install Google PageSpeed Insights on your WordPress website and improve your page performance. Follow these step-by-step guides to install Google Pagespeed Insights on your website.
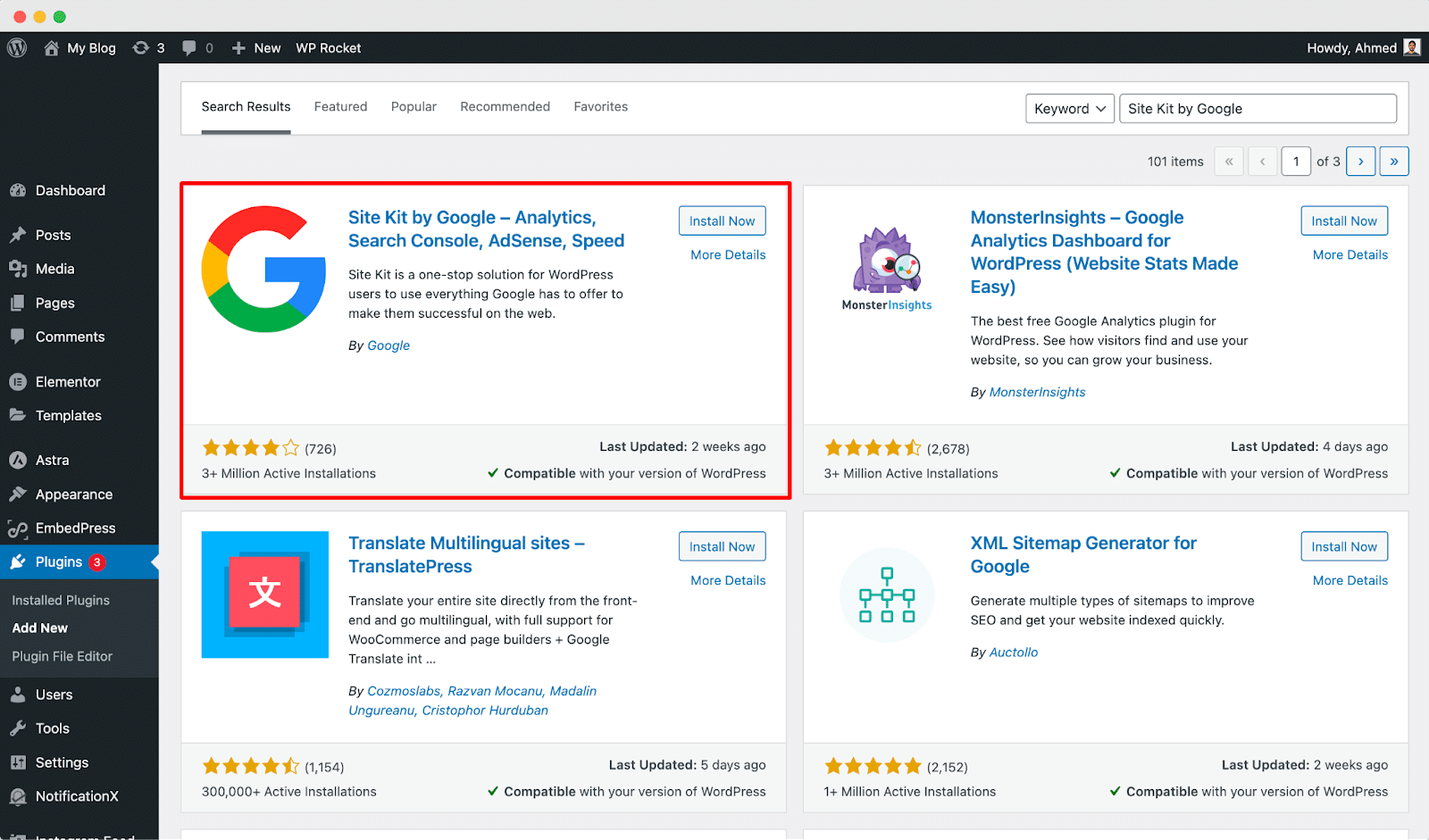
Step 1: Install & Activate Site Kit
Go to your WordPress dashboard and navigate to ‘Plugins’ → ‘Add New’ option. Now, Search for the ‘Site Kit by Google’ plugin and install & activate it on your website.

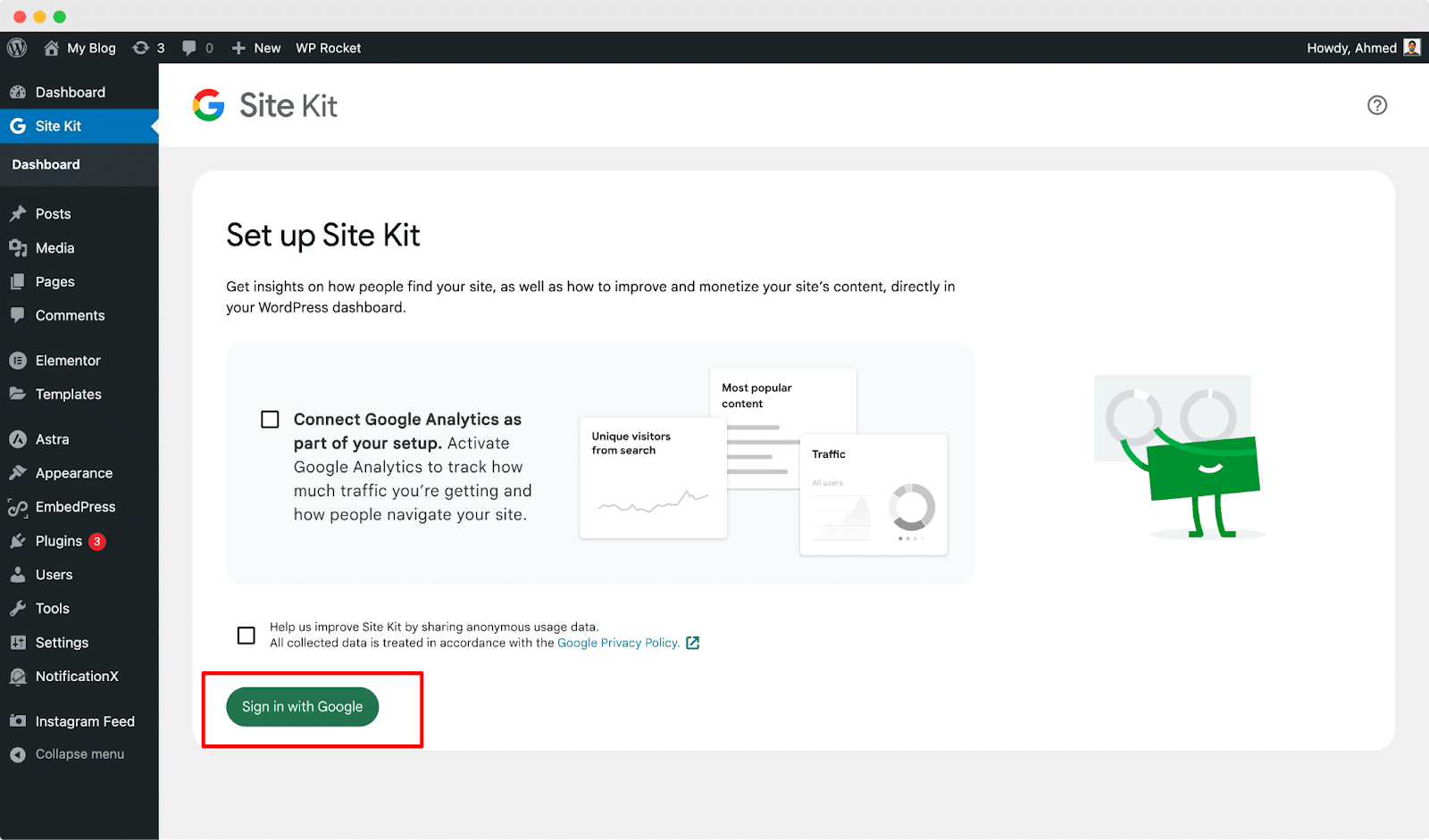
Step 2: Sign In With Google
Now, you need to sign into your Google account and provide all the necessary permissions. So, head over to the ‘Site Kit’ tab, click on the ‘Sign in with Google’ button and verify your account.

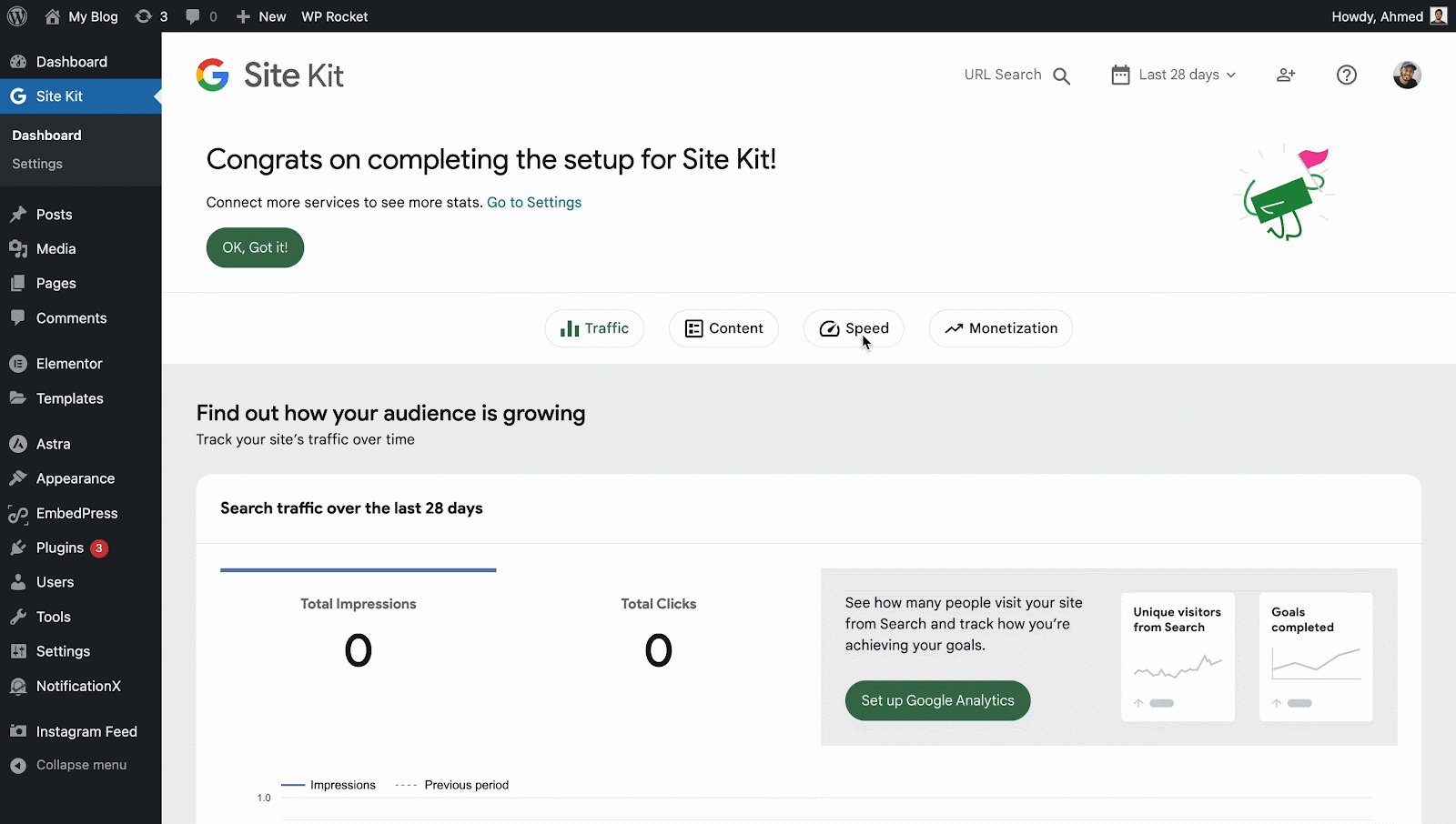
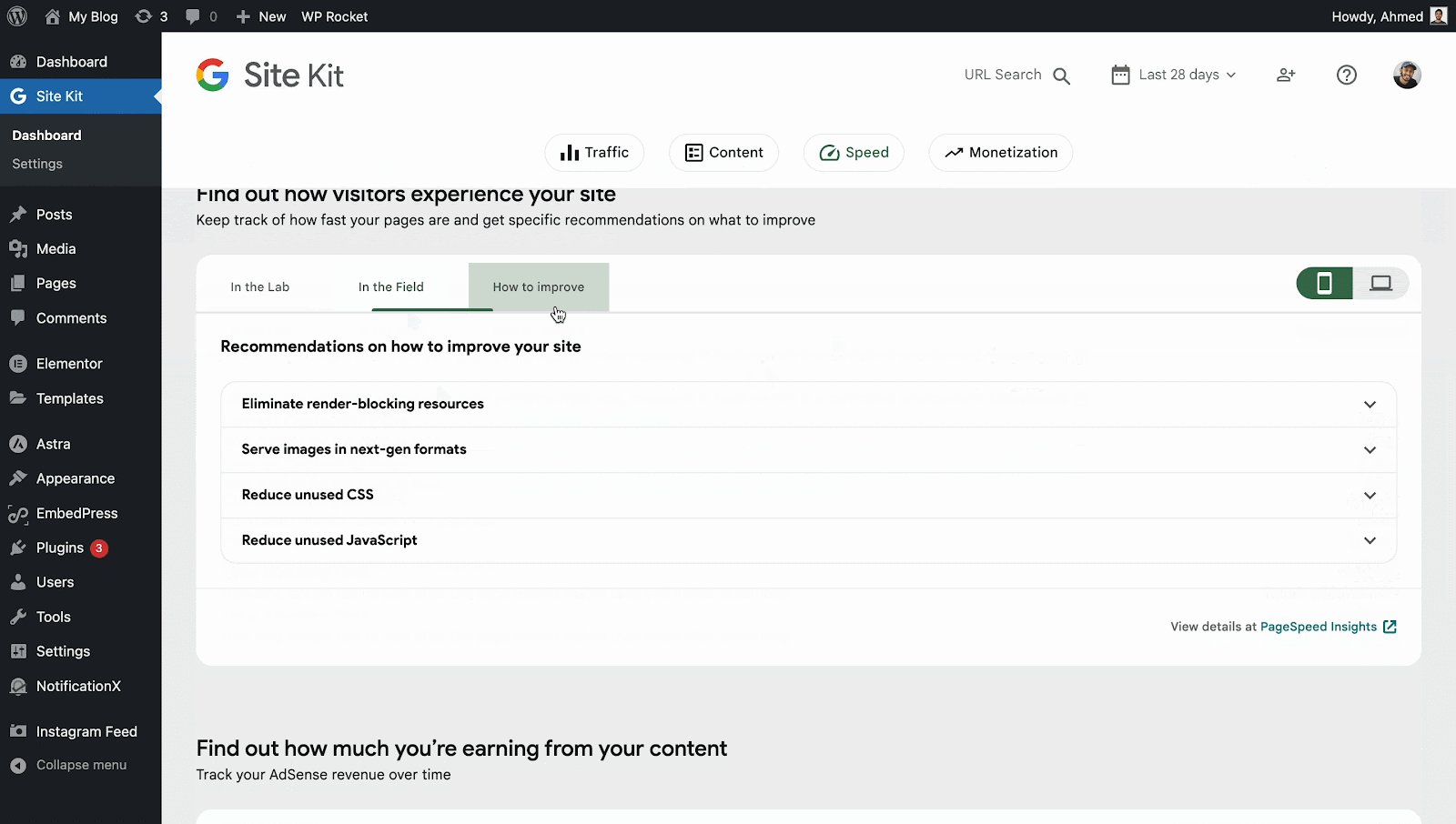
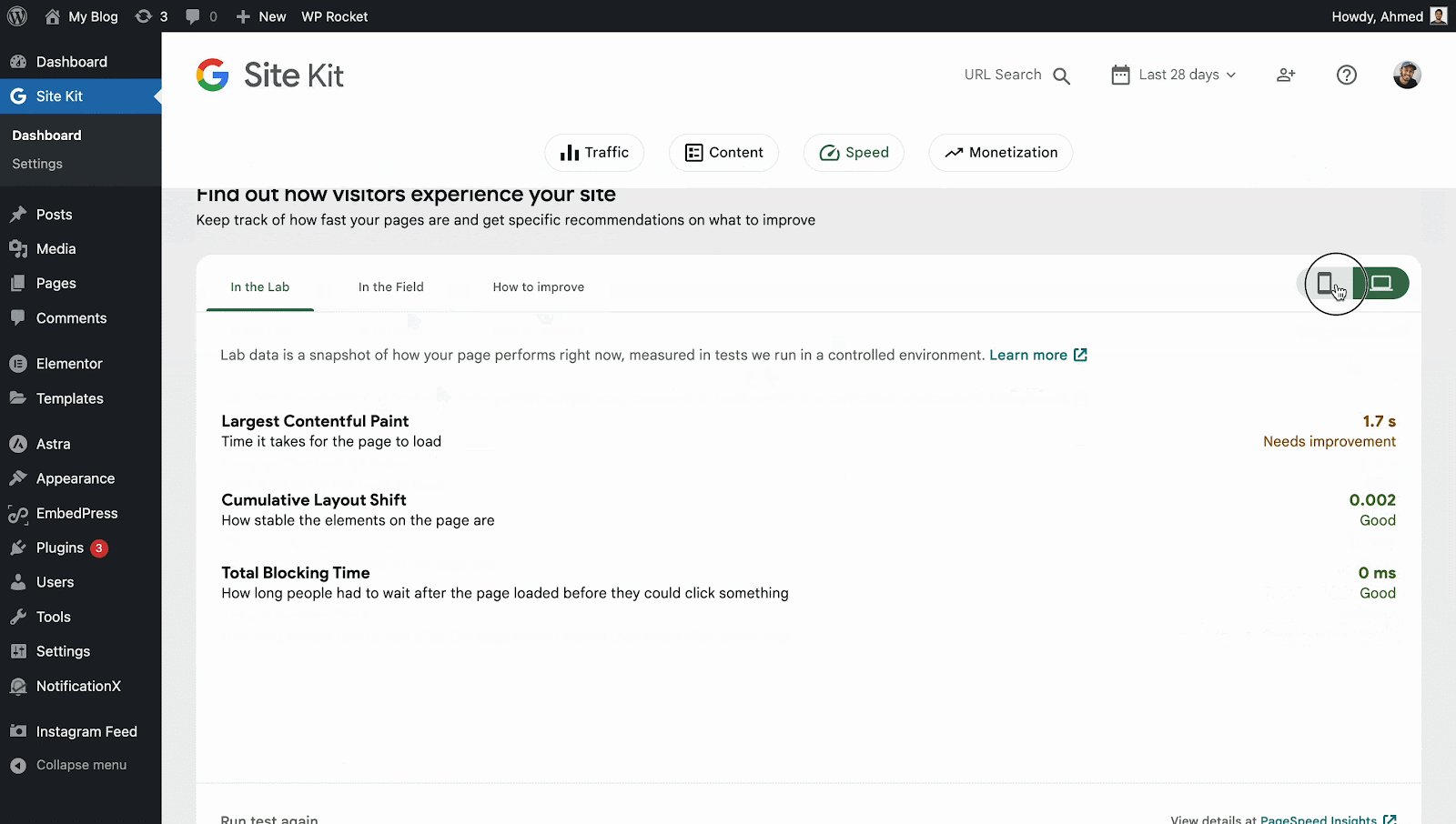
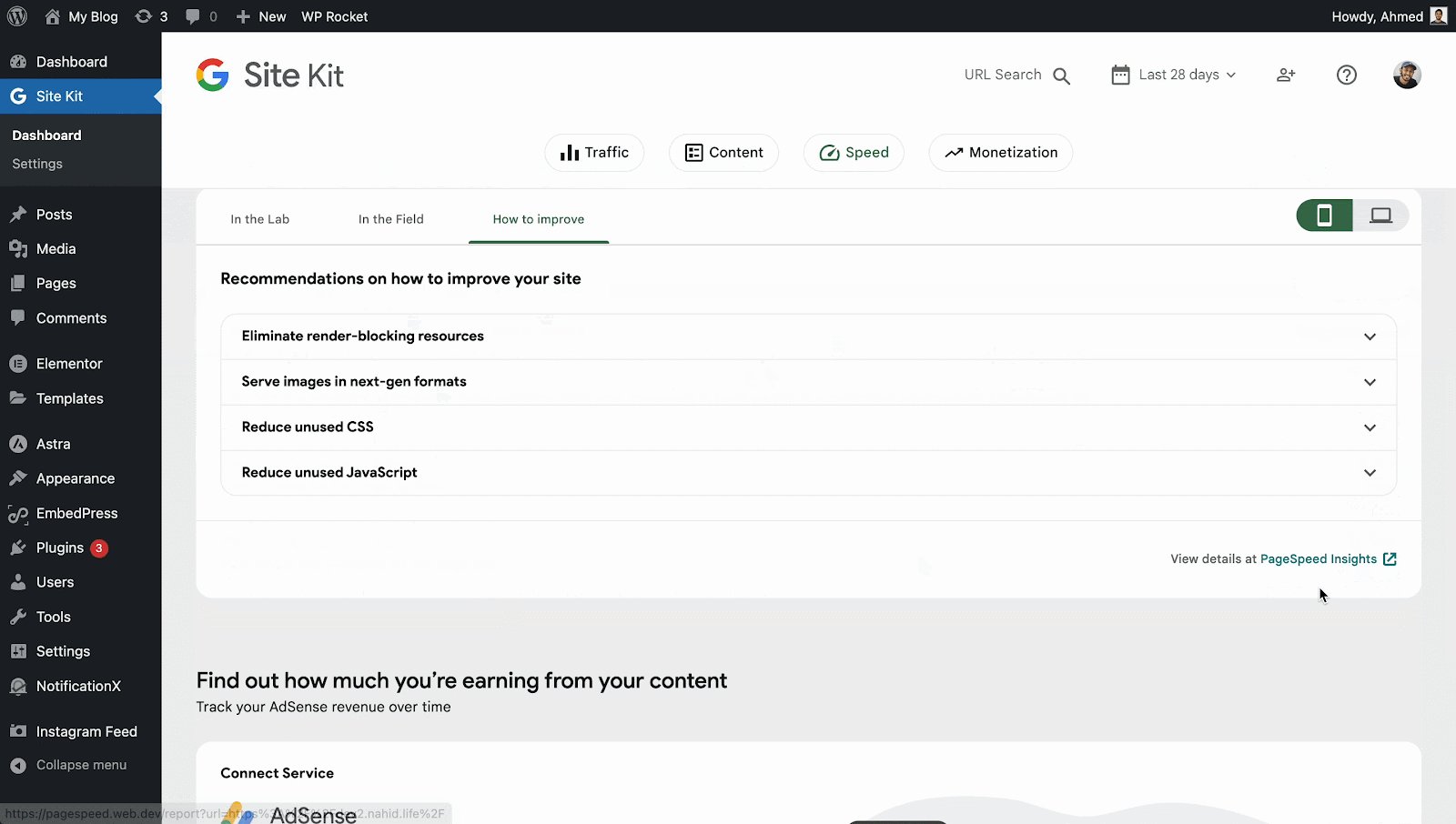
Step 3: Keep Track Of Your Page Speed
Once you have provided all the necessary access, click on the ‘Speed’ button from your Site Kit dashboard. There you will find Google PageSpeed Insights and also view all the details you need to speed up your website.

Speed Up Your Website with Google PageSpeed Insights
Once you have all the necessary reports for speeding up your website, it gets easier to find room for improvement. With Google PageSpeed Insights you will be able to find A to Z checklist to improve the overall performance of your website. So, don’t wait anymore. Analyze your website with Google PageSpeed and improve your overall website performance score from today.
Have you found this blog useful? If you want to read more tips and tricks, you can subscribe to our blog and join our Facebook Community.